Смотреть лекцию на: ИНТУИТ | youtube.com
В этом примере мы изготовим лишь лицевую страничку буклета, а остальное вы сможете сделать сами, опираясь на те приемы, которые приведены в этом уроке.
Буклет это – непериодическое листовое издание в виде одного листа печатного материала, сфальцованного в 2 и более сгибов (рис. 9.1).

Буклеты могут иметь следующую структуру:
- Буклет с одним фальцем – могут быть сделаны из листов формата А3 – А6 и складываться вдоль или поперек.
- Буклет с двумя фальцами – изготавливаются из листов формата А3 – А5, а также листов 630

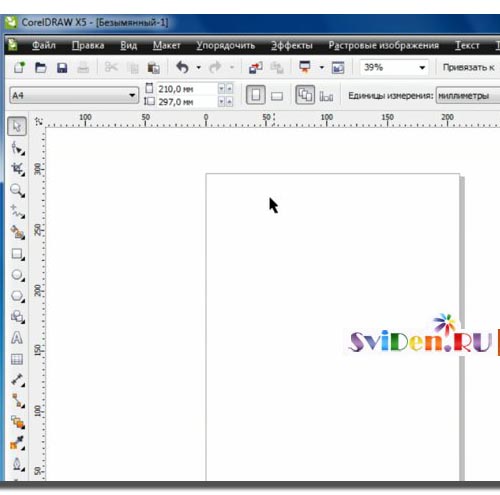
Мы рассмотрим пример верстки буклета с двумя фальцами размера А4 (210 мм на 297 мм) в альбомной ориентации. Займемся подготовкой к дизайну буклета, а именно – создаем новый документ А4 и поворачиваем лист с книжного формата в альбомный (рис. 9.2).

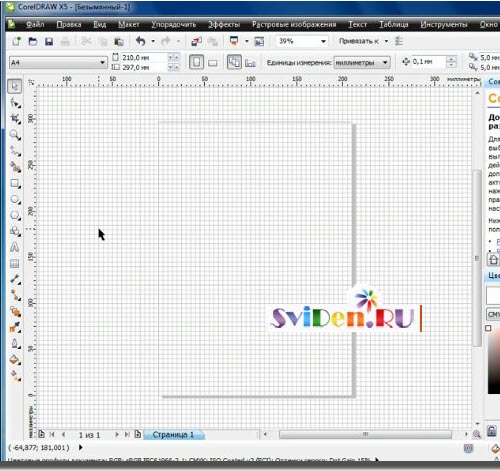
В CorelDRAW существуют направляющие – пунктирные линии, которые помогут нам придерживается точных размеров страницы. Ставим направляющие по краям страницы: Макет-Параметры страницы-Направляющие-Заготовки-Границы страницы (рис. 9.3).

В CorelDRAW присутствует функция привязки к направляющим, то есть, можно сделать так чтоб объекты "липли" к направляющим. Для этого активируйте флажок Привязать к направляющим на панели инструментов (рис. 9.4).

Далее нам необходимо обозначить места сгиба буклета направляющими. Буклет будет состоять из 3 частей и его можно будет сложить гармошкой. Так как третья часть буклета будет складываться в середину, то одна должна быть немного меньше, а первая часть – немного больше. Длина первой части будет равна 98 мм, второй и третьей – 99 мм и 100 мм соответственно (рис. 9.5). Справа лицевая сторона буклета, а слева – его внутренняя часть.

Направляющую можно вытянуть из линейки, а можно скопировать. Во втором случае Инструментом выбора выделяем вертикальную направляющую слева – она меняет цвет с серого на красный. Нажимаем Правка – Копировать и Правка – Вставить (или Ctrl + C и Ctrl + V) и эту копию перемещаем по координате X на 98 мм вправо, после чего проделываем эту операцию еще раз и другую копию перемещаем вправо на 98+99=197 мм. При вытягивании направляющих из линеек, для его точного размещения нужно ее выделить и в поле X ввести значение 98 мм для первой и 197 мм для второй – рис. 9.6.

Теперь переходим к дизайну лицевой странички. Мы будем делать дизайн буклета с названием "Новгородский музей-заповедник". Предположим, что заказчик желает золотистый фон в буклете. Золотой цвет состоит и следующих параметров (C=0 M=20 Y=60 K=20). Инструментом Прямоугольник (F6) обводим буклет и заливаем им фон будущего буклета однородной заливкой (рис. 9.7).

Теперь делаем предварительный набросок лицевой части буклета, а для этого импортируем картинки (рис. 9.8).

Давайте усложним фон. Для начала нарисуем прямоугольник , как это приведено на рис. 9.9.

Заливаем прямоугольник PostScript заливкой "Излом" – рис. 9.10. Чтобы получить доступ к слою с картинками слой с заливкой пока отодвинем в сторону.

Новгородский Кремль стоит на реке Волхов, поэтому сверху мы нарисуем волну.
Создаем прямоугольник вверху и переводим его в кривую Ctrl+Q (рис. 9.11).

Теперь изгибаем нижнюю грань прямоугольника в виде волны. Нам потребуется инструмент Форма (F10) и панель свойств этого инструмента. Воздействуя инструментом Форма на стрелки (вектора) изгибаем нижнюю линию прямоугольника (подымаем левый вектор вверх а нижний опускаем вниз, чтоб получилась волна) – рис. 9.12.

Заливаем получившуюся волну оттенком золотистого цвета (C=0 M=12 Y=30 K=12) – рис. 9.13.

Нарисуем чаек. Создаем прямоугольник без заливки в стороне от буклета и переводим его в кривую (Ctrl+Q). Инструментом Форма создаем подобие птицы двигая два узла прямоугольника (рис. 9.14).

Соответствующей кнопкой все четыре прямые линии переводим в криволинейные (рис. 9.15). Для перевода всех линий в криволинейные необходимо выделить все узлы будущей чайки, обведя ее инструментом Форма, а затем жмем на верхней панели инструментов кнопку Преобразовать в кривую.

Далее работая над узлами линиями и рычагами добиваемся примерно такого результата (рис. 9.16).

Как вариант, можно активировать инструмент Основные фигуры, нарисовать сердце, а затем – трансформировать этот объект в птицу.
Чаек дублируем (Ctrl+D) и применяем к ним и верхней волне эффект прозрачности (рис. 9.17).

С прозрачностью стоит экспериментировать на панели свойств этого инструмента. Удерживая Shift, выделим все объекты и попробуем разные варианты прозрачности из списка заготовок (рис. 9.18).

Теперь для фотоснимков сделаем рамочки. С помощью эффекта PowerClip поместим картинки в прямоугольники, применим к ним эффект контура. Затем изменением толщину и цвет абриса таких рамок. Дублируем и зеркалим верхнюю волну для того, чтобы получить волну нижнюю (рис. 9.19).

Как вариант – рамки можно нарисовать инструментом Прямоугольник, цвет заливки рамки взять пипеткой из волны и заполнить рамку цветом с помощью инструмента Интеллектуальная заливка.
Добавляем текст и лицевая сторона готова (рис. 9.20).

В буклете использован шрифт Cheshirskiy Cat сверху и Kot Leopold снизу. Но, лучше использовать старославянский шрифт Izshitsa.
Остальные части буклета делаются теми же приемами – завершите работу над ними самостоятельно. Однако есть один момент, о котором нельзя не сказать, говоря о верстке. Это модульная сетка – система построения визуальной информации на основе блоков — модулей.
Построение модульной сетки в CorelDRAW
Основой модульной сетки является модуль . Модулем может выступать любая мера площади, взятая за единицу модульной сетки. Правильно построенная сетка позволяет легко справиться с вёрсткой как многостраничных изданий, так и небольших одностраничных рекламных макетов. Сетку можно построить перед тем как приступить к разработке дизайна, в этом случае мы будем вписывать дизайн в модульную сетку, либо мы можем выровнять наш готовый дизайн по сетке. Рассмотрим алгоритм создания рекламного проспекта в CorelDRAW с использованием модульной сетки (рис. 9.21).

Начнем с создания эскиза проспекта в программе CorelDRAW с помощью инструмента Интеллектуальное рисование –  . Им мы набросаем эскиз модульной сетки буклета и прикинем нужное нам число строк и столбцов в макете (рис. 9.22).
. Им мы набросаем эскиз модульной сетки буклета и прикинем нужное нам число строк и столбцов в макете (рис. 9.22).
Если от руки вам рисовать сложно, то используйте инструмент Прямоугольник (F6). Модульную сетку можно также построить с помощью направляющих линий.

Наш рекламный проспект представляет собой страницу А4 с двумя сгибами, поэтому на каждом его части можно расположить свою таблицу: 4 строки и 1 столбец (внутренняя часть буклета), 1 строка и 1 столбец (средник), сложную таблицу из 5 строк (лицевая часть) – рис. 9.23.

В CorelDRAW подобную таблицу можно создать командой Таблица-Создать новую таблицу. В открывшемся диалоговом окне можно указать число столбцов и строк, а также общий размер таблицы. Двигать границы таблицы можно Инструментом выбора или Форма (рис. 9.24)

На рис. 9.25 показано, как можно разбить ячейку таблицы на две.

Можно также объединять ячейки. Удерживая нажатой клавишу CTRL выберите ячейки, обведя вокруг них курсором мыши при активном инструменте Форма. Выбранные ячейки становятся заштрихованными. Затем щелкните правой кнопкой мыши и в раскрывающемся меню выберите команду Разделение ячеек. Вы также можете поставить привязку к сетке (рис. 9.26).

Задание 9.1
Создать модульную сетку для буклета, показанного на рис. 9.27.

Сетка программы CorelDRAW состоит из ряда пересекающихся непечатаемых линий.
Их можно отображать на страничке с документами. Необходима такая сетка для
наиболее точного расположения объектов на странице.
В случае, если вам нужно сетку сделать видимой, войдите в меню –> Вид и перейдите к
команде –> Сетка, которая незамедлительно отобразится, приняв вид линий, они полупрозрачны
и пересечены, убедитесь в этом.

В данном уроке мы научимся настраивать сетку, изменять её прозрачность, цвет
и некоторые другие параметры весьма важные.
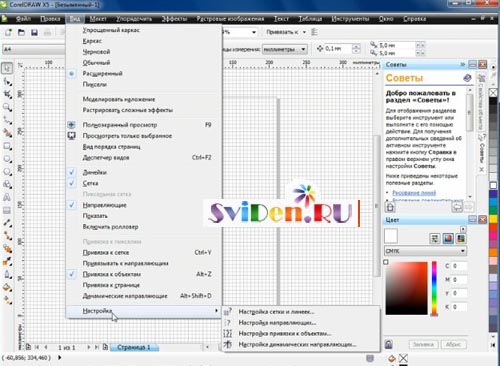
Для того, чтобы настроить вид сетки раскрываем меню –> Вид, наводим курсор
на пункт –> Настройка и выбираем –> Настройку сетки и линеек.
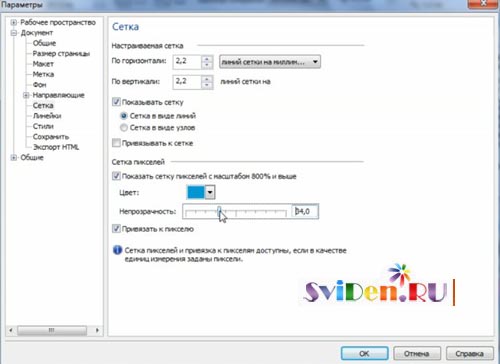
В открывшемся окне параметров – выбираем параметры отображения.
В месте –> Настраиваемая сетка нам нужно будет подобрать размер ячейки.

Вводим значения в пункты –> По вертикали и По горизонтали.
Далее выбираем сетку с узлами или с линиями. По умолчанию,
дифолтно отобразится сетка из линий.
При необходимости изменить цвет сетки, заходим в раздел –> Сетка пикселей,
открываем в меню –> Цвет и выбираем нужный нам цвет. Важно помнить при этом,
что цвет должен обязательно гармонировать с имеющимся общим фоном изображения.
Так, при чёрном общем фоне изображения, выбираем светлый тон, и наоборот,
при светлом общем фоне выбираем ярко-тёмный цвет сетки.

Тут же, в этом разделе, можно подобрать параметры её непрозрачности.
Чтобы увеличить непрозрачность сетки, регулятор –> Непрозрачность необходимо
передвинуть вправо, а для того, чтобы уменьшить непрозрачность, – влево.
Вот таким образом настраиваются параметры сетки – цвет, размер ячеек,
прозрачность и другие.

Для точного расположения на рабочей области необходимых объектов, их правильного
перемещения, кроме линеек Вам нужно научиться пользоваться направляющими – линиями,
размещаемыми в любых необходимых точках окна. Именно о них будет следущий
урок – достаточно подробный не оставляющий никаких вопросов.
Что такое модульная сетка.
Модульная сетка это система построения визуальной информации на основе блоков – модулей.
Модуль.
Основой модульной сетки является модуль. Модуль происходит от латинского слова modulus – “маленькая мера”. Модулем может выступать любая мера длины, площади или объёма взятая за единицу модульной сетки.
Из истории.
Римский зодчий, Витрувий, в Iвеке до н.э. писал о важности пропорций при построении целого.
Стоит ли говорить о возрасте модульной сетки? Она в буквальном смысле стара как мир. Мы можем видеть пропорциональное модульное деление в древнегреческой архитектуре, когда за основу брался радиус или диаметр колонны и на основе этого деления возводились храмы и сооружения, некоторые из которых сохранились и по сей день.
Для чего нужна модульная сетка.
Модульная сетка позволяет логически структурировать информацию, облегчая тем самым её восприятие. Правильно построенная сетка позволяет легко справиться с вёрсткой как многостраничных изданий так и небольших одностраничных рекламных макетов.
Как правило, ясный и собранный макет оставляет правильное, положительное впечатление. Чёткое и законченное композиционное изложение информации, эстетически более логичное, чем хаотичное. Использование модульной сетки позволяет целиком сосредоточится на информации.
Построение модульной сетки.
Модуль может быть размером в 2 квадратных метра, 3 на 3 миллиметра или 12 на 12 пикселей. Всё зависит от той системы измерений в которой мы его используем.
В веб-дизайне в основном используются модули размером 12, 16 или 24 px. Некоторые рекомендуют брать за основу межстрочное расстояние, что в принципе тоже логично.
Модульные сетки могут быть абсолютно разными. Наиболее примитивной будет сетка состоящая из одинаковых квадратов выстроенных вплотную.
Более сложные модульные сетки используют большее количество элементов. К примеру мы берём за основу модуль Х и получаем сетку с шагом 3Х по горизонтали и 4Х по вертикали. При этом как вертикальные так и горизонтальные блоки разделяются между собой модулем Х.
Это более сложная сетка, но от этого она не менее интересна и вполне функциональна.
Сетку можно построить перед тем как приступить к разработке дизайна, в этом случае мы будем вписывать дизайн в модульную сетку, либо мы можем выровнять наш готовый дизайн по сетке. Оба варианта будут правильны, тут нет каких либо ограничений. Как использовать модульную сетку решаете только вы сами.
Примеры использования модульной сетки.
Прошу обратить внимание на эти два коллажа.

Нетрудно угадать какой вариант вам понравился, мне лично нравиться первый, тот что слева. У него более явная и чёткая структура. Его найдут более интересным и правильным большая часть людей. Несмотря на то что информация содержится одна и та же, подана она по-разному, а поэтому впечатления после увиденного остаются совершенно разные.
Модульная сетка в айдентике.
Использование модульной сетки в айдентике давно уже стало стандартом. Модульное построение используют начиная с разработки визиток и заканчивают разрабатывая билборды. Использование одной и той же модульной сетки в различных рекламных продуктах создаёт ощущение целостности и единства для всего бренда.
Типографская сетка в журналах и газетах
Типографская сетка является скорее разновидностью модульной сетки из-за специфических особенностей типографского дела.
Журналы просто не могут обойтись без сетки. Чёткая и лаконичная структура притягивает взгляд и облегчает чтение больших объёмов информации.
Модульная сетка не является чем-то обязательным и её использование также дело личных предпочтений и вкусов. Использовать её можно по-разному.
На рисунке 5 вы видите отличный пример использования модульной сетки и сознательное нарушение её границ, что в свою очередь смотрится довольно интересно и заметно оживляет весь разворот.

Редакторы газет одни из первых оценили все прелести модульной вёрстки и на протяжении длительного времени облик газеты незначительно изменился. Мы можем взять в руки газету вековой давности и сравнить её с современной, я думаю что общие черты не претерпели сильных изменений.
Модульная сетка в веб-дизайне.
Если взять практически любой известный и популярный сайт, то можно легко обнаружить “следы” модульной сетки.
Модульная сетка для построения логотипа.
Товарные знаки спроектированные при помощи модулей имеют широкое распространение.
Построение модульной сетки в CorelDraw.
Есть несколько вариантов использования сетки в кореле.
Первый это при помощи стандартной сетки. Она отмечена иконкой под номером 1. Нажимая на эту иконку мы активируем сетку. Вы также можете поставить привязку к этой сетке или настроить её по своему желанию.


Второй способ это построение сетки при помощи направляющих. Мы можем сделать направляющие видимыми или невидимыми с помощью иконки под номером 2.
Пример модульной сетки на основе направляющих в кореле на рисунке 4.

Здесь модуль размером 5 миллиметров. С помощью него мы построили более сложную сетку.
Вы можете придумать свой способ, главное чтобы он помогал вам в упорядочивании информации.
Использование модульной сетки в AdobePhotoshop.
Аналогично сетка строиться и в фотошопе. Но здесь дизайнеры пошли дальше и сейчас можно скачать различные плагины для построения модульной сетки с заданными параметрами. Это значительно облегчает и упрощает создание лаконичных дизайн-макетов.
Выводы.
Модульная сетка используется повсеместно. Её значение велико, а возможности нельзя недооценивать.
Хотя во многих проектах можно обойтись банальным выравниванием, этот инструмент нужно отнести к разряду обязательных в вашем арсенале, если хотите делать качественный дизайн.