Среди множества расширений платформы eclipse хочется отметить проект визуального редактора Visual Editor (VE). Для установки данного проекта необходимо скачать и установить модули следующих проектов:
Visual Editor Project (VEP)
Eclipse Modeling Framework (EMF)
Graphical Editing Framework (GEF)
Данный редактор относится к так называемым WYSIWYG (What You See Is What You Get) редакторам. Данный термин означает способность редактора к редактированию ресурсов в максимально приближенном к оригиналу виде. В данном случае доступно редактирование визуальных объектов в графическом режиме, который позволяет сразу наблюдать конечный результат.
Одной из важнейших функциональных особенностей показывающих насколько это удобный продукт является поддержка двунаправленного редактирования. Это означает, что при внесении изменений в визуальном редакторе автоматически изменяется программный код и, наоборот, при правке кода автоматически изменяется визуальное отображение. В отличие от некоторых других коммерческих визуальных редакторов, редактор VE не требует дополнительных файлов метаданных, как например, в популярной среде разработки Idea. Данный редактор позволяет работать как с графической библиотекой SWT, так и с библиотекой Swing. Фактически он позволяет работать с любыми удовлетворяющими спецификации Java Beans объектами.
Для того чтобы панель файлового менеджера можно было повторно использовать в различных приложениях, создадим ее в виде SWT компонента. Дополнительно, для логической развязки и возможности использования данного компонента в других проектах создадим отдельный модуль расширения для SWT компонент с именем “com.berdaflex.swt.VfsExplorerComposite”. Для поддержки работы с графической библиотекой SWT добавим в файл манифеста данного модуля зависимость от модуля “org.eclipse.ui ”, в виде строчки “Require-Bundle: org.eclipse.ui”.
Если визуальный редактор установлен корректно, то в меню создания новых объектов будут доступны опции по созданию визуальных файлов, как простых так и демонстрационных.
Создадим новый визуальный файл, меню “ File->New->Other->Java->Visual Class ”. Укажем в качестве предка класс Composite.
Рисунок 4.10. Мастер создания визуального компонента


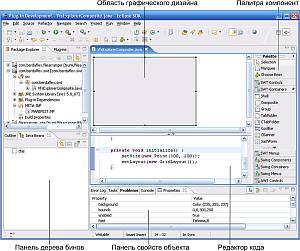
Созданный визуальный класс будет открыт в визуальном редакторе. По умолчанию данный редактор отображается в режиме одновременной работы, как с графическими объектами, так и с программным кодом. При помощи сплиттера можно менять занимаемое данными частями редактора пространство.
Существует возможность переключить редактор в режим работы с закладками. При этом освобождается рабочее пространство, что может быть актуально при работе на мониторах с небольшим разрешением. Данный режим устанавливается при помощи меню “ Window->Preferences->Java->Visual Editor->Appearance->On separate note tabs ”. После изменения настроек редактор надо перезагрузить.
Рисунок 4.11. Основные панели визуального редактора


В соответствии с ранее разработанным дизайном панели навигатора определимся с порядком создания компонент. По схеме видно, что основная панель разбивается на три части по вертикали.
Рисунок 4.12. Планирование размещения контейнеров


Наиболее простым и вполне подходящим менеджером размещения является табличный менеджер размещения “Gr >Show customize layout window ” 
Рисунок 4.13. Диалог настроек менеджера размещения


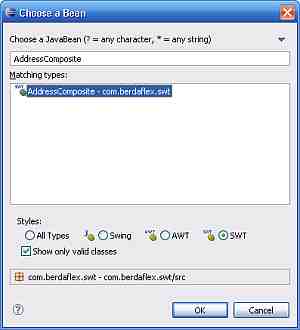
Панель адреса так же создадим в виде отдельной компоненты. Реализацию данного компонента отложим на данном этапе, просто создадим заглушку. Сразу можно увидеть мощность визуального редактора, который позволяет использовать вновь созданную компоненту без каких либо специальных настроек. Просто выбираем в палитре компонент “ Choose Bean ” и указываем в мастере класс бина.
Рисунок 4.14. Диалог выбора компоненты


Выравнивание и способ размещения так же можно сделать либо в панели свойств объекта, либо вызовом диалога настроек менеджера размещения из контекстного меню, либо нажатием кнопки “ Show customize layout window ”  , в закладке “ Properties ”.
, в закладке “ Properties ”.
Рисунок 4.15. Изменение свойств объекта в диалоге настройки свойств


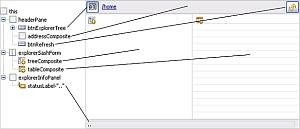
Аналогичным образом размещаем на форме остальные компоненты.
Рисунок 4.16. Схема размещения компонент


Компоненты Tree и Table переведем в связку с TreeView и TreeTable, для этого в правом углу отображаемой компоненты доступно динамическое меню для автоматизации данной операции.
Для изменения статуса видимости панели дерева ресурсов создадим дополнительныt методы.
Метод setExplorerTreeImage() предназначен для автоматического изменения изображения на кнопке при изменении статуса видимости панели, что позволит более наглядно видеть текущее состояние.
Дополнительно создадим get и set методы для изображений, что позволит изменять используемые изображения из внешних программ.
Замечание
Картинки обычно не хранят в компонентах, а указывают при конкретном использовании. Возможно, мы изменим данную реализацию в дальнейшем. На данном этапе это помогает наглядно видеть создаваемый прототип.
И в завершение, для автоматического изменения состояния на уровне компоненты создадим обработчик нажатия кнопки “изменение статуса видимости панели”. Для этого в визуальном редакторе выберем нужную кнопку и из контекстного меню добавим обработчик события нажатия кнопки. В созданном блоке кода укажем вызов ранее созданного метода для изменения статуса видимости панели.
Лабораторная работа №2
«Разработка графического пользовательского интерфейса (GUI) для редактирования списка записей»
«Разработка графического пользовательского интерфейса (GUI) для редактирования списка записей»
Рассматривается вариант создания GUI на основе библиотеки Swing входящей в стандартную поставку языка Java.
В предлагаемом варианте для создания GUI используется GUI дизайнер Windows Builder. Этот продукт можно выкачать с официального сайта Eclipse: http://www.eclipse.org/windowbuilder/
Пример выполнения лабораторной работы.
Необходимо разработать GUI для ввода, просмотра и редактирования записей по одной. Каждая запись содержит следующие поля:
1. Название предмета
2. ФИО преподавателя
3. Количество лабораторных работ по предмету
4. Количество успешно сданных лабораторных работ
Необходимо обеспечить GUI для выполнения следующих операций:
1. Просмотр одной записи в один момент времени.
2. Переход к следующей записи (если она существует)
3. Переход к предыдущей записи (если она существует)
4. Удаление текущей записи
5. Редактирование текущей записи
6. Создание новой записи
Пройдем поэтапно все этапы создания приложения с указанным функционалом.
На компьютере должен быть установлен Eclipse и GUI дизайнер Windows Builder.

I. Создание приложения Swing.
1. Запустить Eclipse. В итоге будет открыто окно примерно такого вида:
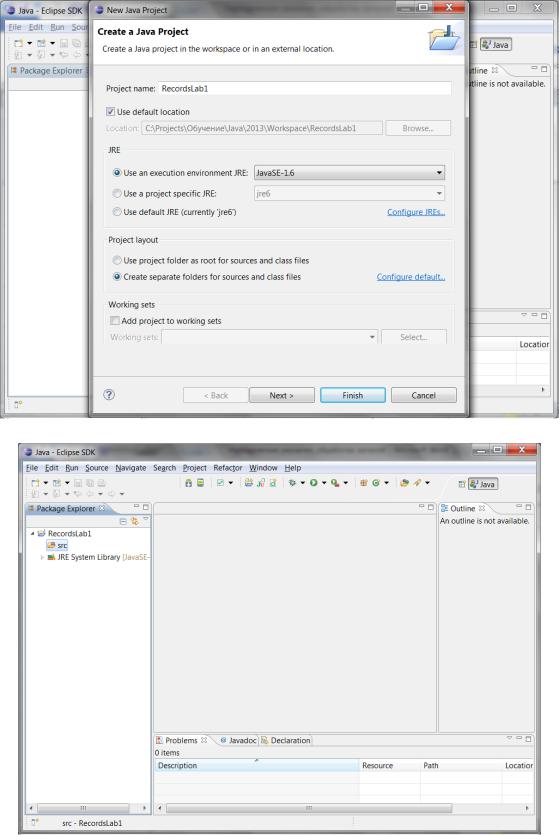
2. Нужно создать новый проект. Для этого нужно в окне Package Explorer кликнуть правой кнопкой мыши, после чего выбрать пункт меню New, а в выпавшем новом меню выбрать Java Project:
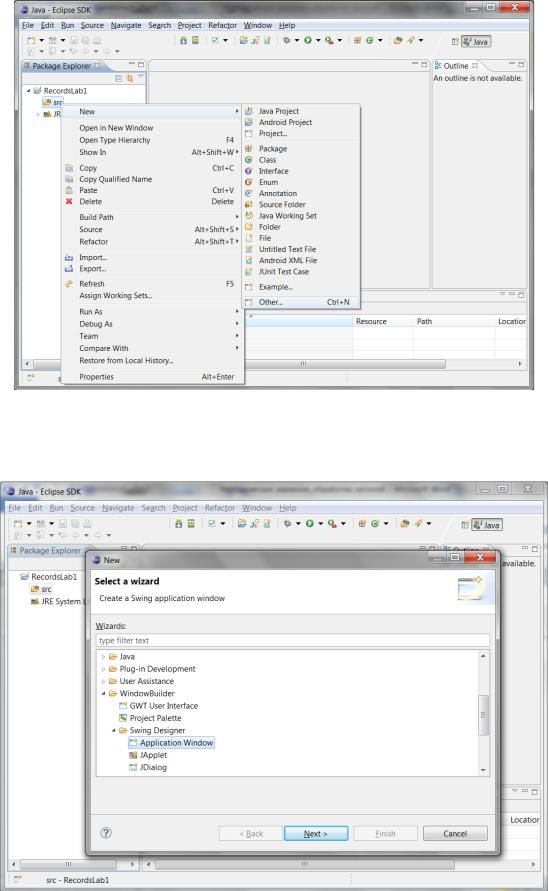
3. В открывшемся окне New Java Project нужно ввести имя проекта – в примере это RecordsLab1. После чего нажать кнопку Finish:

4. В итоге в окне Package Explorer появится созданный проект:
5. Теперь нужно создать форму для нашего проекта. Для этого нужно нажать правую кнопку мыши во вновь созданном проекте, после чего выбрать пункт меню New, а в выпавшем новом меню выбрать Other…:

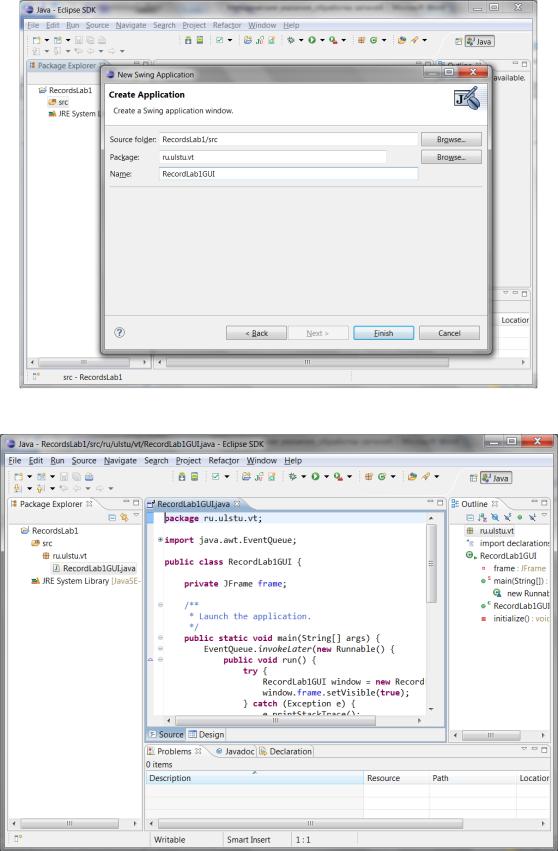
6. В открывшемся окне New нужно выбрать группу WindowBuilder, в ней группу Swing Designer и в ней пункт Application Window. После чего, для создания проекта, нужно нажать кнопку Next:
7. В появившемся окне New Swing Application нужно ввести имя пакета (в примере это ru.ulstu.vt) и имя класса окна приложения (в примере это
RecordLab1GUI), после чего нажать кнопку Finish:

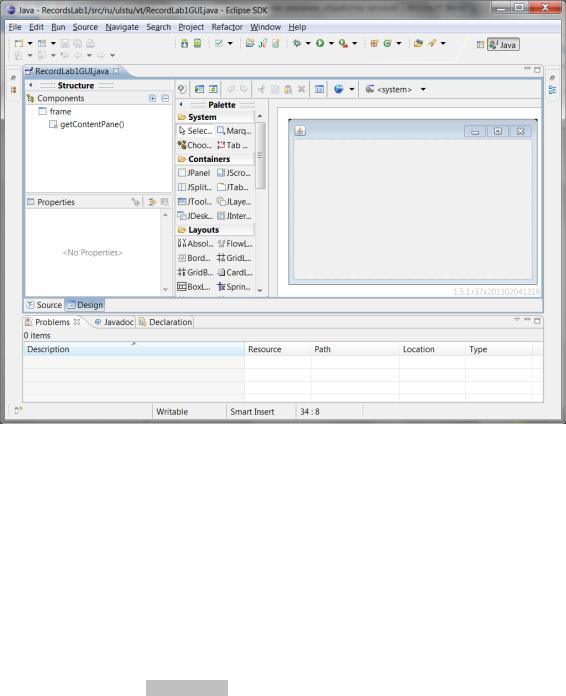
8. В итоге будет создан класс RecordLab1GUI и Eclipse примет такой вид:
9. Чтобы переключить Eclipse в режим визуального редактирования формы нужно нажать закладку Design:

Изучим сгенерированный код:
public class RecordLab1GUI <
private JFrame frame ;
* Launch the application. */
RecordLab1GUI window = new RecordLab1GUI(); window. frame .setVisible( true );
* Create the application. */

* Initialize the contents of the frame. */
frame .setBounds(100, 100, 450, 300); frame .setDefaultCloseOperation(JFrame. EXIT_ON_CLOSE );
Как видно код минимален. Создан класс class RecordLab1GUI, внутри которого
есть главное окно приложения private JFrame frame ;
В статическом методе main в отдельном потоке создается экземпляр класса RecordLab1GUI, после чего он делается видимым.
RecordLab1GUI window = new RecordLab1GUI(); window. frame .setVisible( true );
При создании экземпляра класса вызывается конструктор
Который в свою очередь вызывает метод initialize();
Который в минимальной версии имеет вид: private void initialize() <
frame = new JFrame(); frame .setBounds(100, 100, 450, 300);
frame .setDefaultCloseOperation(JFrame. EXIT_ON_CLOSE );
В этой версии во время инициализации создается JFrame
frame = new JFrame();
задаются размеры окна
frame .setBounds(100, 100, 450, 300);
и задается дефолтное поведение окна при нажатии кнопки «Закрыть окно»
frame .setDefaultCloseOperation(JFrame. EXIT_ON_CLOSE );
II. Замена менеджера размещения на абсолютное (ручное)
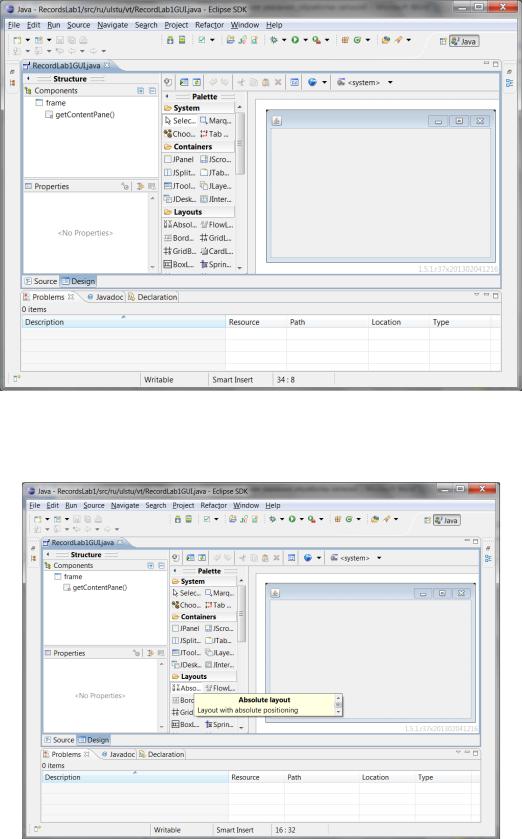
1. Мы будем добавлять элементы в режиме визуального редактирования. Поэтому переключим Eclipse в этот режим:

2. На панели Palette выберем инструмент Absolute layout. Он нужен нам для того, чтобы создавать форму с фиксированным размещением элементов. Чтобы выбрать инструмент нужно сделать клик левой кнопкой мыши по инструменту:
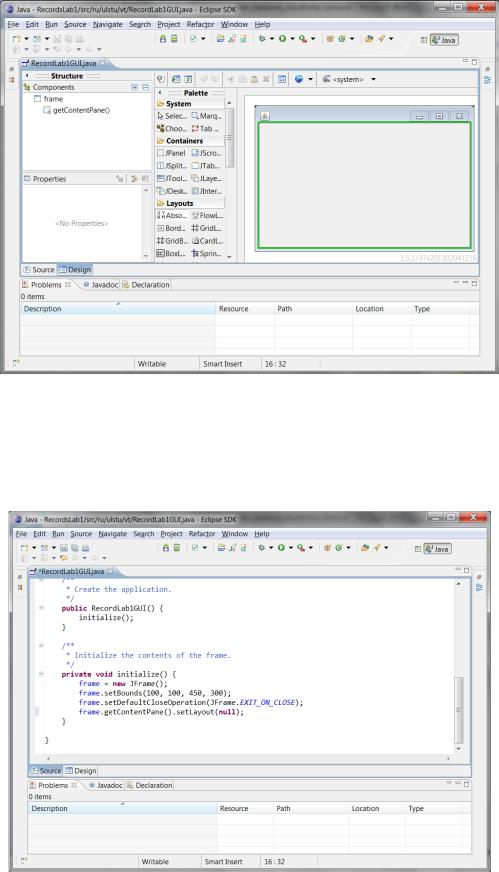
3. Теперь нужно курсор мыши переместить в редактируемое окно. При этом рабочая область окна, к которой будет применен новый layout, выделиться зеленой рамкой:

4. После того как будет произведен клик левой кнопкой мыши по рабочей области окна, зеленая рамка исчезнет. Если переключится в режим редактирования кода и изучить код функции initialize, то вы обнаружите, что к ранее сгенерированному коду добавилась еще одна строка:
-
Алексей Красинский 2 лет назад Просмотров:
1 1. Визуальное программирование в среде Eclipse 1.1. Установка визуального редактора SWING При написании данного раздела использована работа [ 1]. Для установки нового программного обеспечения (ПО) компьютер должен иметь доступ в Инернет. Для установки редактора визуальных компонентов SWING, нужно в меню Eclipse нажать Help-Install New Software (рис.1). Рис. 1. Команда установки нового ПО В появившемся окне выбрать All Available Sites (рис.2).
2 Рис. 2. Выбор сайтов для поиска ПО Вводим слово SWING в строку поиска. Спустя некоторое появится список компонентов, в названия которых входит слово, указанное для поиска (SWING). Выбираем в списке доступных для установки компонент последнюю версию Swing Designer (рис.3) и инсталлируем.
3 Рис. 3. Выбор компонентов для установки Появится окно с описанием устанавливаемого ПО (рис.4).
4 Рис. 4. Состав устанавливаемого ПО Соглашаемся с условиями лицензирования (рис.5). Рис. 5. Лицензионное соглашение Наблюдаем ход установки (рис.6).
5 Рис. 6. Ход установки После установки слеует перезагрузить Eclipse (рис.). Рис. 7. Сообщение о необходимости перезагрузить Eclipse Если все было сделано правильно, то в меню Eclipse появится кнопка для создания визуальных компонентов Create new visual classes (рис.8). Рис. 8. Кнопка доступа к созданию визуальных компонентов
6 Для доступа к шаблонам приложений, которые можно создать с использованием визуального редактора раскрываем список данной кнопки (рис. ). Рис. 9. Шаблоны разработки Данные шаблоны можно найти в меню File, New, Other, WindowBuilder, Swing Designer Простейшее приложение Программа 149. Цветная форма Создание проекта Создадим новый проект командой File, New, Java Project (рис.10).
7 Рис. 10. Создание нового проекта В поле Project name введем имя проекта, например, ColorForm и выберем место расположения проекта в поле Location. Если установлен флажок Use default location, то для размещения проекта будет использовано место по умолчанию.
8 Рис. 11. Ввод имени проекта Упомянутой выше командой меню File, New, Other, WindowBuilder, Swing Designer запустим мастер по созданию оконного класса на основе класса JFrame (рис.12).
9 Рис. 12. Выбор мастера создания компонента Далее задаем имя создаваемого класса – frmcolorform (рис.)
10 Рис. 13. Ввод имени создаваемого класса После нажатия кнопки Finish откроется среда разработки, где будет окно для автоматически сгенерированного файла frmcolorform.java с двумя закладками. На закладке Source показывается исходный код (рис. 14).
11 Рис. 14. Среда Eclipse в режиме визуальной разработки Автоматически сгенерированный код приведен в листинге 1. Листинг 1. Код автоматически созданного приложения import java.awt.borderlayout; import java.awt.eventqueue; import javax.swing.jframe; import javax.swing.jpanel; import javax.swing.border.emptyborder; public >
13 Обратим внимание, что на форме размещена панель contentpane, на которой мы будем размещать компоненты (рис.16). Установим для contentpane абсолютный режим выравнивая, выбрав соответствующее значение для свойства Layout (рис.16). В этот режиме компоненты будут занимать на форме положение, заданное в процессе разработки. Рис. 16. Панель contentpane Выберем в палитре компонентов кнопку JButton (рис. 17) и нарисуем прямоугольник на форме (рис.) Рис. 17. Выбор компонента в палитре
14 Рис. 18. Размещение компонента на форме Используя свойство Variable, зададим кнопке имя btnchangecolor вместо имени btnnewbutton, данного по умолчанию, и зададим свойство text – "Изменить цвет формы", которое содержит надпись на кнопке (рис.19). Рис. 19. Ввод имени кнопки и надписи на ней Расположим на форме метку JLabel, которую назовем lblnamecolor (рис.20). Отображаемый меткой текст содержится в свойстве text. Его сделаем пока пустым, а формировать будем программным путем.
15 Рис. 20. Создание метки Создание обработчиков событий С помощью кнопки Show events (рис.21) переключим окно Properties (свойств) на показ событий кнопки. Рис. 21. Переключение окна Properties между показом свойств и событий Выберем для кнопки событие performed из раздела action и дважды щелкнем нему мышью (рис.22). Будет создана заготовка обработчика события нажатия кнопки (листинг 2).
16 Рис. 22. Создание обработчика события Листинг 2. Заготовка обработчика для кнопки btnchangecolor.addactionlistener(new ActionListener() < public vo );
17 ); btnchangecolor.setbounds(25, 39, 161, 23); contentpane.add(btnchangecolor); JLabel lblnamecolor = new JLabel(""); lblnamecolor.setbounds(25, 90, 145, 23); contentpane.add(lblnamecolor); Из приведенного кода ясна, что кнопка и метка создаются динамически в конструкторе формы с испоьзованием оператора new, причем сначала создается кнопка, а потом метка, поэтому имя метки lblnamecolor не будет видно в обработчике для кнопки, как создаваемое ниже по тексту программы. Поставим последние три строки, создающие метку, перед созданием кнопки и объявим переменную lblnamecolor как final. Обратим также внимание на конструктор для кнопки, в который передается строка с надписью на кнопке: JButton btnchangecolor = new JButton( "u0418u0437u043cu0435u043du0438u0442u044c u0446u0432u0435u0442 u0444u043eu0440u043cu044b"); Строка содержит коды русских букв надписи на кнопке в двухбайтовой кодировке Unicode. Можно заменить эту строку обычными символами русских букв. Окончательный вариант конструктора формы приведен в листинге 4. Листинг 4. Окончательный вариант конструктора формы public frmcolorform() < setdefaultcloseoperation(jframe.exit_on_close); setbounds(100, 100, 217, 184); contentpane = new JPanel(); contentpane.setborder(new EmptyBorder(5, 5, 5, 5)); setcontentpane(contentpane); contentpane.setlayout(null); final JLabel lblnamecolor = new JLabel(""); lblnamecolor.setbounds(25, 90, 145, 23); contentpane.add(lblnamecolor); JButton btnchangecolor = new JButton("Изменить цвет формы"); btnchangecolor.addactionlistener(new ActionListener() < public vo );
19 Рис. 24. Добавление в проект класса формы Для панели contentpane установим режим выравнивания absolute (рис. ) Рис. 25. Установка режима absolute выравнивания компонентов На рис. 26 показан интерфейс программы и указаны использованные имена меток (JLabel), текстовых полей (JTextField) и кнопки (JButton). Текстовые поля txt_a, txt_b и txt_c предназначены для ввода соответствующих коэффициентов квадратного уравнения. Метки lbl_a, lbl_b, lbl_c и lblrightpart выполняют декоративную функцию, чтобы картинка на форма была похожей на привычную математиескую запись. По нажатию кнопки Решить уравнение из текстовых полей должны быть прочитаны значения коэффициентов, решено квадратное уравнение и его решение показано в метке lblsolution.
20 Текстовое поле txt_b Метка lbl_a Текстовое поле txt_a Кнопка btnsolve Метка lblsolution Метка lbltaskname Метка lbl_b Текстовое поле txt_c Метка lblrightpart Метка labebl Рис. 26. Интерфейс программы решения квадратного уравнения Программный код, сгенерированный после визуальной разработки интерфейса, должен быть таким, как приведено в листинге 5. Обратите внимание, что ссылки на используемые на форме кнопку, метки и текстовые поля сделаны закрытыми членами класса формы. В конструкторе все компоненты создаются и ссылкам на компоненты присваивается значение. Если код не совпадает с приведенным в листинге, можно отредактировать его вручную. Листинг 5. Код класса frmsquareequation // Файл frmsquareequation.java import java.awt.borderlayout; import java.awt.eventqueue; import javax.swing.jframe; import javax.swing.jpanel; import javax.swing.border.emptyborder; import java.awt.panel; import javax.swing.jlabel; import java.awt.font; import javax.swing.springlayout; import javax.swing.jtextfield; import javax.swing.jbutton; import java.awt.color; import javax.swing.swingconstants; public class frmsquareequation extends JFrame < private JPanel contentpane; private JLabel lbltaskname; private JTextField txt_a; private JLabel lbl_a; private JTextField txt_b; private JLabel lbl_b;
21 private JTextField txt_c; private JLabel lblrightpart; private JButton btnsolve; private JLabel label; private JLabel lblsolution; /** * Launch the application. */ public static vo , Font.PLAIN, 12)); txt_b.setcolumns(10);
22 contentpane.add(txt_b); lbl_b = new JLabel("x + "); lbl_b.setbounds(172, 66, 32, 15); lbl_b.setfont(new Font("Tahoma", Font.PLAIN, 12)); contentpane.add(lbl_b); txt_c = new JTextField(); txt_c.setbounds(200, 64, 47, 21); txt_c.setfont(new Font("Tahoma", Font.PLAIN, 12)); txt_c.settext("0"); contentpane.add(txt_c); txt_c.setcolumns(10); lblrightpart = new JLabel("= 0"); lblrightpart.setbounds(268, 66, 20, 15); lblrightpart.setfont(new Font("Tahoma", Font.PLAIN, 12)); contentpane.add(lblrightpart); btnsolve = new JButton("Решить уравнение"); btnsolve.setbounds(75, 119, 213, 23); contentpane.add(btnsolve); label = new JLabel("Решение"); label.setbounds(147, 151, 64, 21); label.setfont(new Font("Tahoma", Font.BOLD, 14)); contentpane.add(label); lblsolution = new JLabel(" "); lblsolution.setbackground(color.white); lblsolution.setbounds(10, 183, 326, 30); lblsolution.sethorizontalalignment(swingconstants.center); lblsolution.setfont(new Font("Tahoma", Font.BOLD, 14)); contentpane.add(lblsolution); Реализация алгоритма решения квадратного уравнения Решение уравнения реализуем в обработчике события для кнопки Решить уравнение. Текст обработчика приведен в листинге 6. Листинг 6. Код обработчика для кнопки "Решить уравнение" btnsolve.addactionlistener(new ActionListener() < public vo );
24 Рис. 27. Окно программы для решения квадратных уравнений Когда коэффициенты уравнения изменяются, то желательно очищать метку, показывающую решения. Очистку решения будем выполнять в обработчике события textchanged (рис.) Рис. 28. Создание обработчика для события textchanged Литература 1. ГУТОР С.С., ЭНГЛЕВСКИЙ Н.А. Установка SWING – компонента Eclipce для визуального программирования.-