В этой заметке рассмотрим ajax-авторизацию в 1С-Битрикс в модальном окне. Статья скорее для разработчиков, потому что некоторые вещи придётся дописать самому.
Форма авторизации
Для начала надо добавить вызов компонента system.auth.form в header.php или footer.php вашего шаблона сайта (будем использовать шаблон header-ajax):
Этот компонент выведет нам форму, которую мы и будет показывать в модальном окне.
В шаблон формы, между открывающим и закрывающим тегом
Компонент «Профиль пользователя» позволяет вывести в публичную часть сайта информацию о пользователе. Некоторые поля пользователь может отредактировать. В визуальном редакторе компонент расположен по пути: «Служебные • Пользователь • Параметры пользователя».
Пример вызова компонента bitrix:main.profile :
Давайте создадим страницу /auth/profile.php и разместим на ней вызов компонента «Профиль пользователя»:
Страница /auth/profile.php теперь выглядит так:

Скопируем шаблон компонента:
- откуда: bitrix/components/bitrix/main.profile/templates/.default
- куда: local/templates/.default/components/bitrix/main.profile/.default
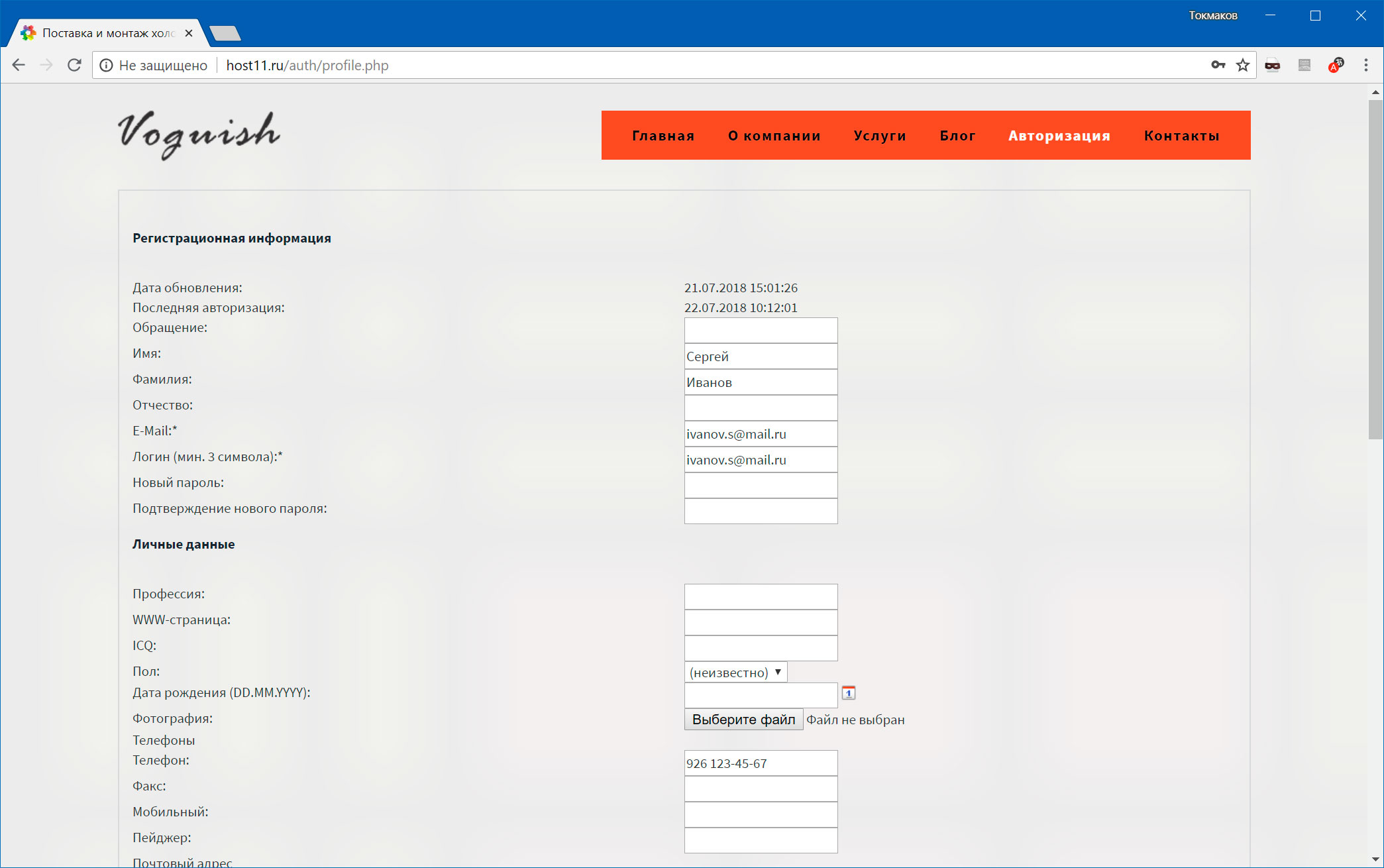
После разгребания табличной верстки от разработчиков Битрикс, получился такой шаблон:
Полей слишком много, поэтому часть из них я удалил. Кроме того, удалил профили для форума и блога. Переделал языковый файл и добавил стили.
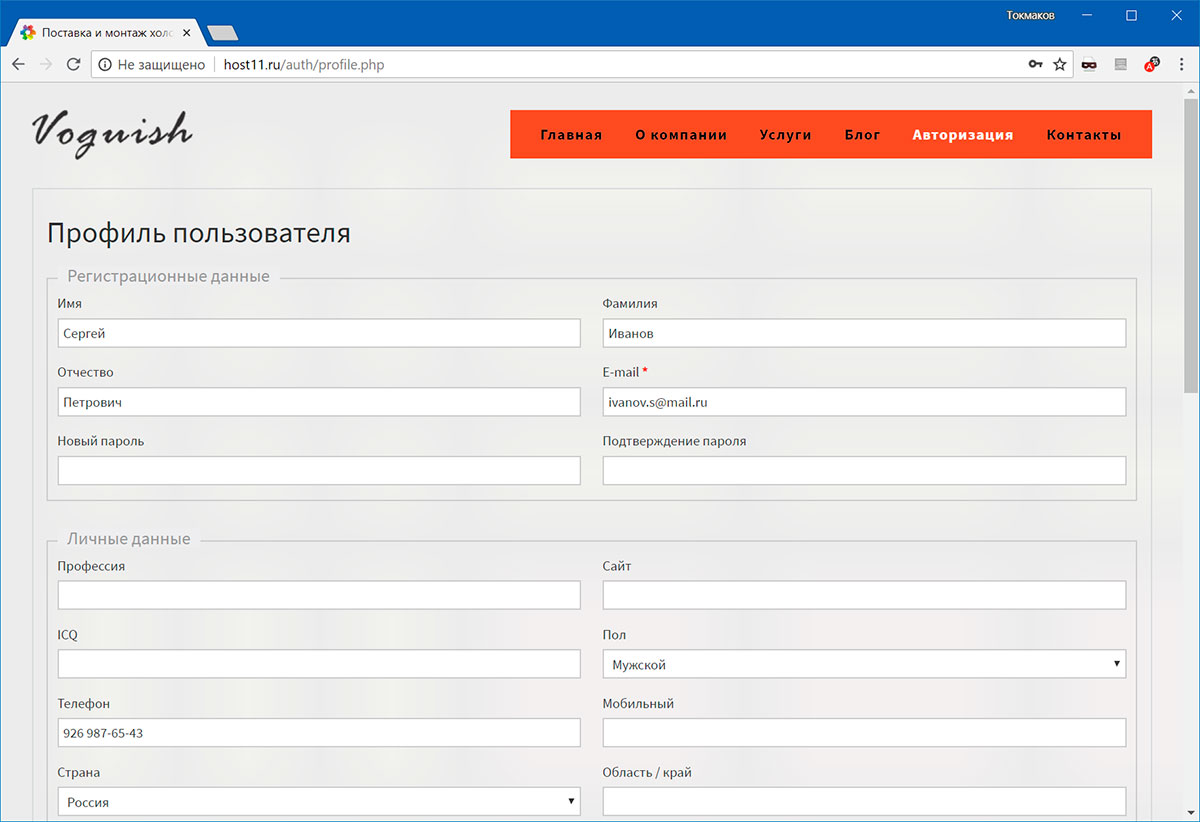
И вот что получилось в результате:

Добавим ссылку на профиль пользователя в файл /auth/index.php :
Системный компонент system.auth.form
Этот компонент предназначен для размещения формы авторизации в любом месте шаблона сайта: в шапке сайта, в левой или правой колонке. Чтобы пользователю не надо было переходить на страницу авторизации, а он мог авторизоваться на любой странице сайта. Пример вызова компонента
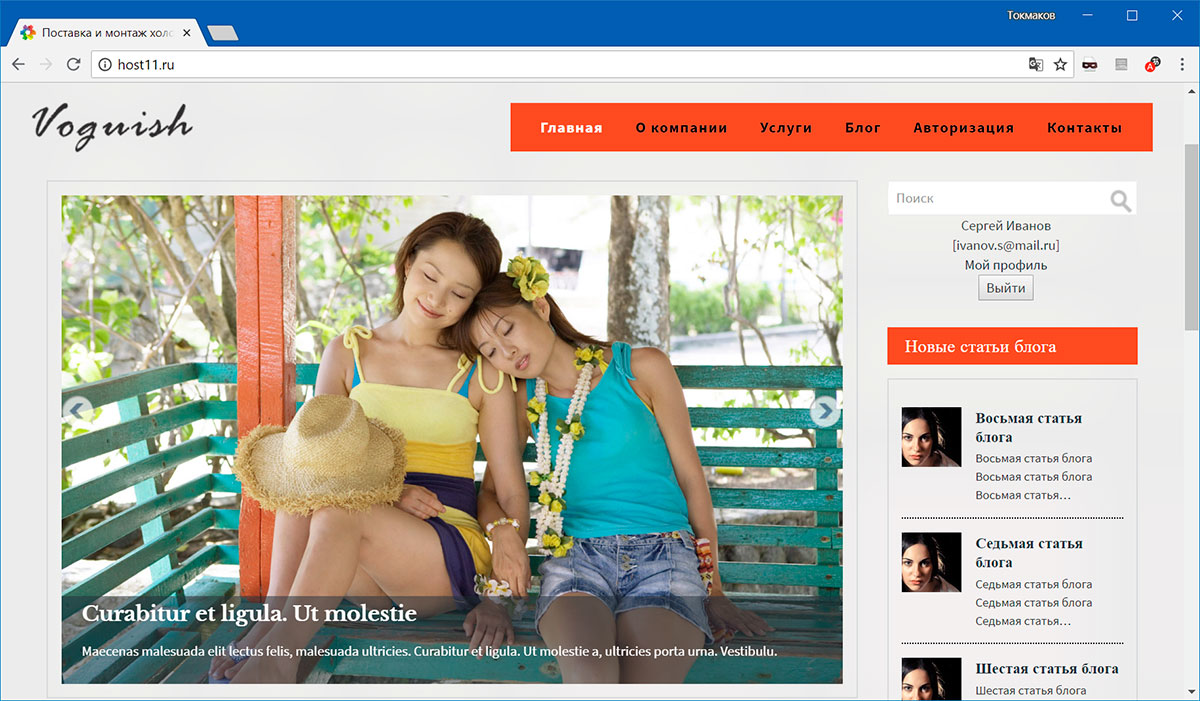
Я размещу вызов компонента в шаблоне главной страницы, в правой колонке, после формы поиска:

Теперь скопируем шаблон компонента и оформим под наш дизайн:
Принцип работы
По умолчанию для авторизации и регистрации используются старые компоненты 1.0, использование которых нежелательно. Исправить это можно, отметив галку «Использовать Компоненты 2.0 для авторизации и регистрации» в настройках главного модуля или однократно выполнив код:
Ознакомившись с описанием порядка выполнения страницы мы видим, что на шаге 1.13 (еще до вывода header.php из шаблона сайта) идет проверка прав доступа уровня 1 и если она не пройдена, то выводится форма авторизации. Разберем это подробнее.
Под вызовом формы регистрации подразумеваются следующие действия:
— порядок выполнения страницы продолжает выполнятся без изменений вплоть до пункта 3 «Тело страницы», включая выполнение header.php,
— вместо «Тела страницы» в зависимости от переданных в $_REQUEST переменных подключается один из системных компонентов system.auth.* (конкретно system.auth.authorize если $_REQUEST пустой), в который передаются особые параметры (об этом ниже),
— порядок выполнения страницы продолжает выполнятся без изменений, включая выполнение footer.php.
Это позволяет реализовать собственный дизайн (шаблон) для компонента system.auth.authorize, органично вписывающийся в шаблон сайта между шапкой и подвалом.
Проверка прав доступа «уровня 1» инициирует вызов формы авторизации в следующих случаях:
— если глобальная константа NEED_AUTH определена и равна true,
— если у пользователя (в том числе незарегистрированного) недостаточно прав для чтения запрошенного им файла.
Права на чтение файлов и разделов для разных групп пользователей формируются при редактировании оных административной панелью в служебных файлах .access.php. Каждый файл описывает уровни доступа к файлам и каталогам, расположенным на одном с ним уровне. Возможно создание файла .access.php для каждого каталога в публичной части сайта, каждый последующий такой файл дополняет правила доступа по цепочке каталогов. Пример такого файла в корне сайта:
Такое распределение прав позволяет буквально «на месте» запрашивать логин и пароль пользователя в случаях когда он переходит без активной авторизации в каталог, функционал которого требует авторизацию. Такое часто случается, если пользователь держит в избранном ссылку не на корень сайта, а на конкретный раздел, с которым больше всего работает. В результате пользователь вводит логин и пароль не уходя с целевой страницы, те отправляются на ее URL, вместо страницы отрабатывает системный компонент обрабатывая полученные данные либо сыпет ошибку либо авторизует и перезагружает страницу. Пользователь доволен, ему не надо совершать лишний клик для перехода в нужный раздел. Программист доволен, ему не нужно думать о редиректах на /auth/ и $backurl.
Использовать же глобальную константу NEED_AUTH рекомендую только в специфических случаях, одним из которых является непосредственно страница авторизации в стандартной поставке демо-сайта по адресу /auth/index.php:
Этот скрипт передает управление ядру Битрикса, определив перед этим константу NEED_AUTH. Битрикс, в случае если пользователь не авторизован, подключает шапку + системный компонент (авторизации) + подвал и умирает, не позволяя скрипту выполняться дальше второй строчки. В случае же если пользователь авторизован — ему выводится приветственное сообщение и ссылка на корень сайта.
Прочие системные компоненты
Напомню что при инициации авторизации вместо «Тела страницы» компонент system.auth.authorize подключится ядром Битрикса только в случае, если пользователь явно не запросил какой-нибудь другой системный компонент из списка:
— ?forgot_password=yes подключит system.auth.forgotpasswd (отправка контрольного слова для смены пароля),
— ?change_password=yes подключит system.auth.changepasswd (смена пароля по контрольному слову),
— ?register=yes подключит system.auth.registration (регистрация),
— ?confirm_registration=yes подключит system.auth.confirmation (подтверждение регистрации).
Такой подход позволяет пользователю восстановить пароль или даже зарегистрировать аккаунт, не уходя с целевой страницы. Вы можете манипулировать доступным набором этих ссылок в своих шаблонах системных компонентов, но запретить их вызов при переходе по этим ссылкам нельзя, и это жирный минус.
Использование компонента авторизации внутри тела страницы
Иногда требуется встроить форму авторизации не вместо тела страницы, а внутрь тела страницы, например по адресу /about/index.php посреди контента. И тут возникает нюанс: оказывается системный компонент system.auth.authorize не делает совершенно ничего в отношении непосредственной авторизации, и поэтому сам ничего не знает о результате авторизации. Поэтому если мы подключим компонент без параметров, он будет корректно авторизовывать пользователей, но не будет отображать ошибки авторизации. На самом деле механизм авторизации происходит где-то глубоко в недрах ядра, после чего ядро подключает компонент, передавая в него параметр «AUTH_RESULT» устанавливая значение из $APPLICATION->arAuthResult, что мы вынуждены повторять на своих страницах:
Если же необходимость в авторизации возникает во время выполнения компонента, следует вызвать форму авторизации методом CMain::AuthForm(), что позволит пользователю авторизоваться не только не покидая целевой страницы, но и сохранить все параметры в URL:
Создание собственных шаблонов
Для того чтобы настроить внешний вид системных форм авторизации, регистрации, запроса смены пароля и смены пароля по контрольной строке, вам следует скопировать существующие шаблоны этих компонентов (/bitrix/components/bitrix/system.auth.*/templates/.default) в шаблон сайта (/bitrix/templates/ /components/bitrix/system.auth.*/.default), после чего работать с ними. Вы не можете изменять названия передаваемых полей в этих формах, но можете добавлять любые другие поля, например «телефон» в регистрацию, правда на данном этапе системный компонент не поймет чего вы от него хотите этими новыми полями. Так же вы можете полностью изменить дизайн и регулировать отображение ссылок на соседние системные компоненты. При переработке этих шаблонов обратите внимание на вывод сообщений глобальной функцией ShowMessage, принимающей на вход строку или массив. Можно избавиться от ее использования, но лучше переопределить шаблон компонента system.show_message.
Расширение функционала регистрации
К сожалению сегодня системные компоненты реализованы в процедурном стиле, что не позволяет наследовать собственные компоненты от них, переопределяя и дополняя функциональность, поэтому для решения таких задач приходится использовать события Битрикса. Два наиболее интересных события, генерируемых при регистрации пользователя это: OnBeforeUserRegister и OnAfterUserAdd. В идеале обработчики этих событий регистрируются при установке модуля, удаляются при удалении модуля, например:
Событие OnBeforeUserRegister примечательно тем, что не вызывается при обычном добавлении пользователя, будь то вызов API или ручное добавление в административной части, что позволяет изменить логику именно регистрации пользователя-гостя, накладывая дополнительные ограничения на поля или обрабатывая дополнительные поля, например контроль за цифрами в телефоне, контроль за наличием данных в имени и фамилии.
Задача обработчика события — скорректировать входящий массив данных $arArgs или объявить об ошибке методом CMain::ThrowException(), вернув false вместо массива данных. К сожалению добиться того чтобы интересующие нас поля передавались через $arArgs невозможно, поэтому приходится анализировать $_REQUEST. Листинг можно улучшить, сгруппировав найденные ошибки, но к сожалению даже если обработчик успешно отработает, в дальнейшем в процессе регистрации в ядре могут возникнуть другие ошибки, влиять на которые мы не можем. Пользователь не доволен, получая разные ошибки в процессе регистрации. Программист ищет альтернативы.
Событие OnAfterUserAdd вызывается не только после успешной самостоятельной регистрации пользователя, но и при вызовах API или добавлении пользователя в административной части, но передаваемый в обработчики этого события массив данных ни на что не влияет кроме самих обработчиков, поэтому генерировать исключения здесь практически бесполезно, но зато вместо этого можно выполнить некоторую общую для всех новых пользователей логику, как то: добавить пользователя в лист рассылки, создать для него бюджет в интернет-магазине или присвоить какое-либо пользовательское свойство.
Альтернативы
Если набраться смелости и залезть в исходный код системных компонентов (авторизации), то у вас резко пропадет любое желание работы с ними. Как очевидный альтернативный вариант на ум в первую очередь приходит создание собственных компонентов авторизации, регистрации и прочего. Благо API позволяет реализовать все тоже самое. Однако в этой альтернативе я вижу следующие жирные минусы:
— затраты на повторную реализацию логики (в одном лишь компоненте авторизации: проверочная капча, безопасная авторизация по ключу и авторизация через внешние сервисы),
— отказ от обновлений рассматриваемых системных компонентов, что особенно актуально с постепенным переходом ядра на D7,
— невозможность подключить собственный компонент авторизации на целевую страницу пользователя в случае когда ему недостаточно прав для просмотра страницы, вместо этого приходится реализовывать свою логику доступности тех или иных страниц и разделов.