- Библиотека
- Поддерживаемые дисплеи
- #1 Пример
- #2 Пример
- #3 Пример
- Базовые функции:
- Все функции:
- Инициализация работы с дисплеем:
- Очистка экрана:
- Выбор цвета:
- Выбор шрифта:
- Вывод текста:
- Библиотека
- Поддерживаемые дисплеи
- #1 Пример
- #2 Пример
- #3 Пример
- Базовые функции:
- Все функции:
- Инициализация работы с дисплеем:
- Очистка экрана:
- Выбор цвета:
- Выбор шрифта:
- Вывод текста:
- Релизы
Библиотека
Поддерживаемые дисплеи
| Дисплеи | Инициализация |
|---|---|
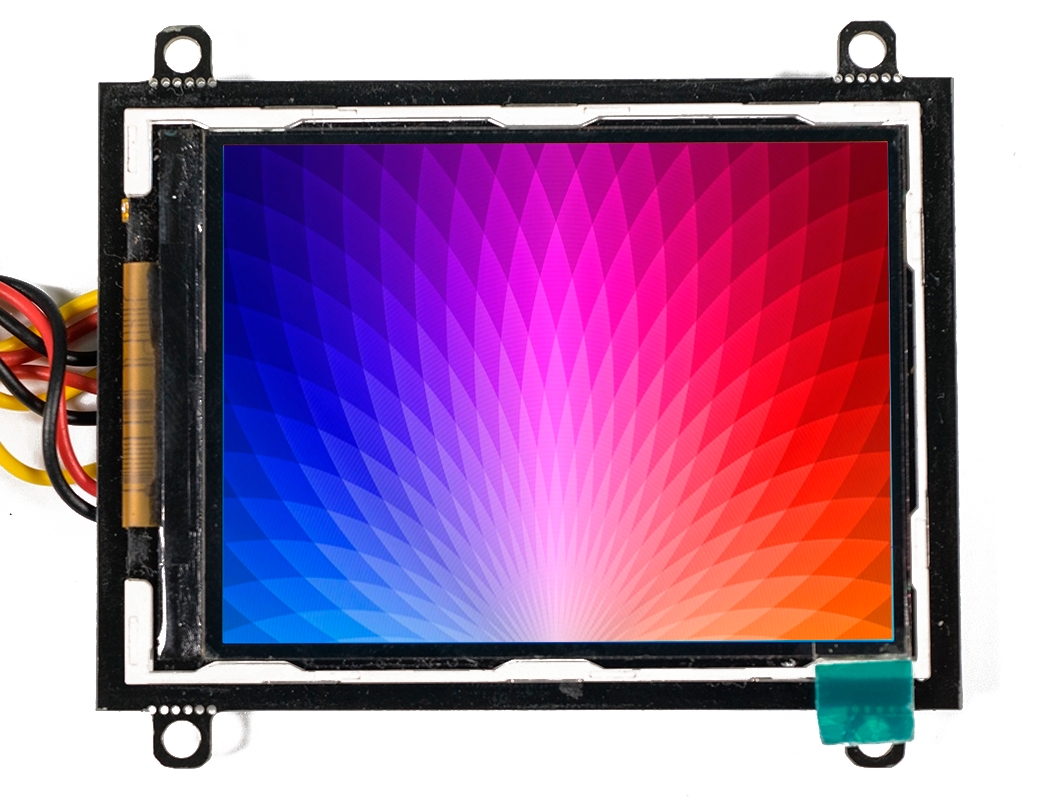
Цветной графический дисплей 2.8 TFT 320х240 
|
Данный дисплей совместим с любыми Arduino. |
UTFT myGLCD(TFT01_24SP, 6, 5, 4, 3, 2);
Дисплей можно подключать к любым выводам Arduino указав № выводов при объявлении объекта myGLCD библиотеки UTFT:
UTFT myGLCD(TFT01_24SP, SDI/MOSI, SCK, CS, RESET, DC/RS);
На дисплее установлен преобразователь уровней, так что его можно подключать и к 3В и к 5В логике.
Описание работы с сенсорным экраном находится в разделе Wiki работа с TouchScreen

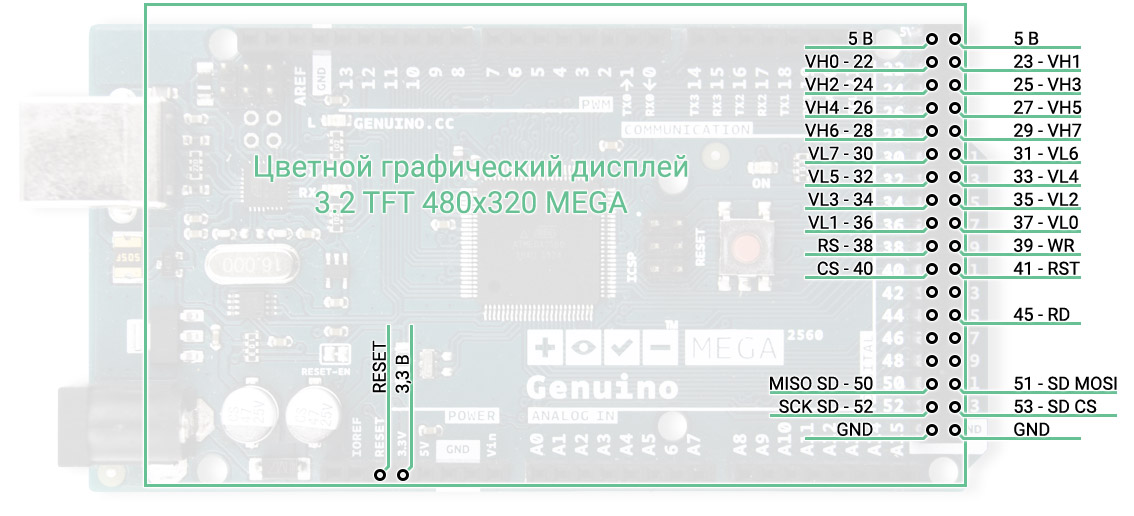
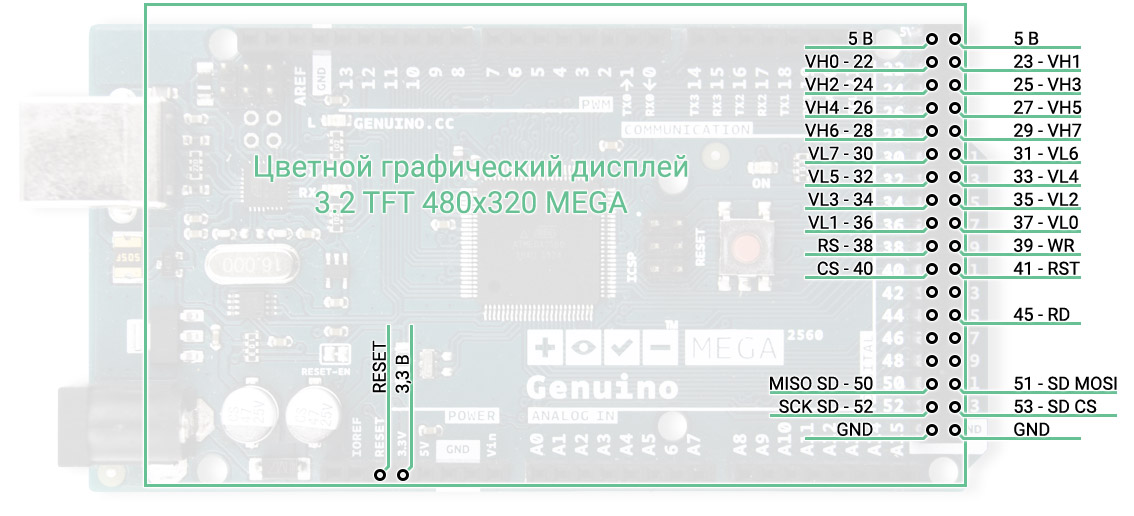
UTFT myGLCD(TFT32MEGA, 38, 39, 40, 41); // дисплей на чипе ILI9341.
или
UTFT myGLCD(TFT32MEGA_2, 38, 39, 40, 41); // дисплей на чипе HX8357C.
Дисплеи поставляются на базе чипа ILI9341 или HX8357C. Если изображение на дисплее отображается зеркально, то измените тип дисплея: укажите либо TFT32MEGA, либо TFT32MEGA_2.
Если Вы не планируете использовать SD карту, то выводы 50-53 можно использовать для подключения других модулей.
Выводы не подписанные на рисунке, не используются дисплеем.

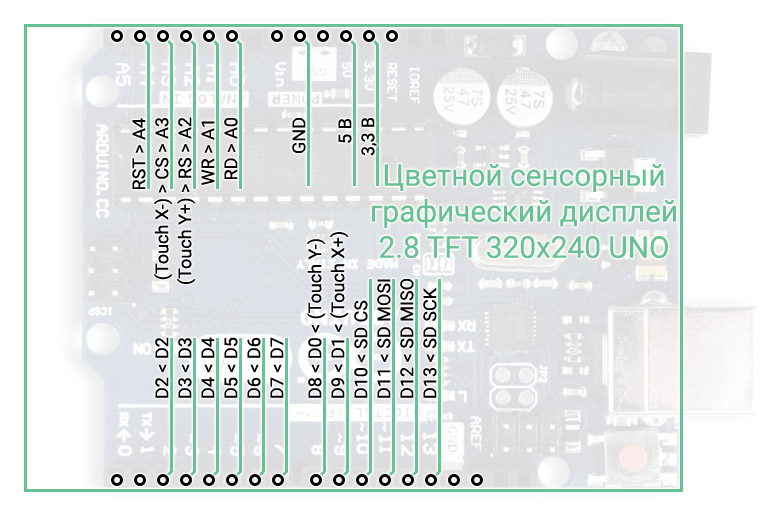
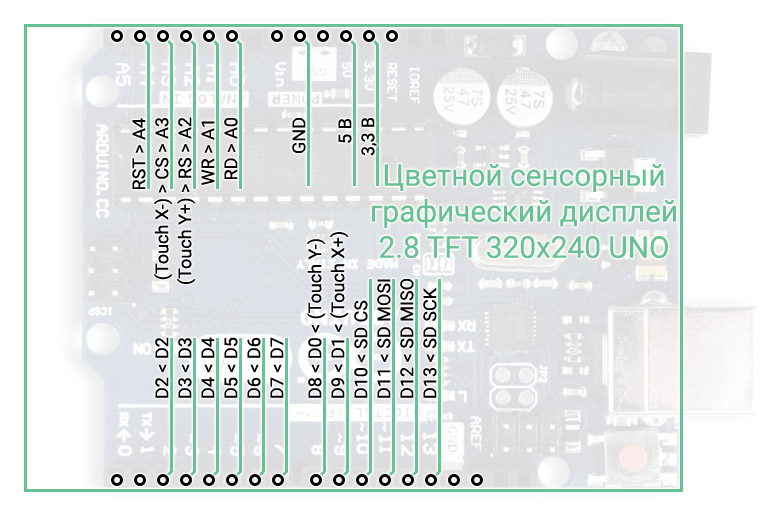
UTFT myGLCD(TFT28UNO, A2, A1, A3, A4, A0);
Если Вы не планируете использовать SD карту, то выводы 10-13 можно использовать для подключения других модулей.
Выводы не подписанные на рисунке, не используются дисплеем.
Описание работы с сенсорным экраном находится в разделе Wiki работа с TouchScreen

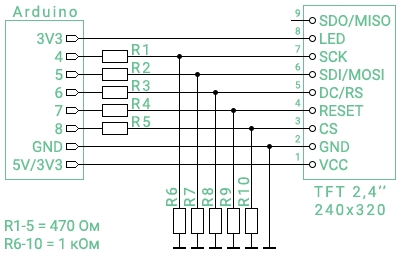
UTFT myGLCD(TFT01_24SP, 5, 4, 8, 7, 6);
Дисплей можно подключать к любым выводам Arduino указав № выводов при объявлении объекта myGLCD библиотеки UTFT:
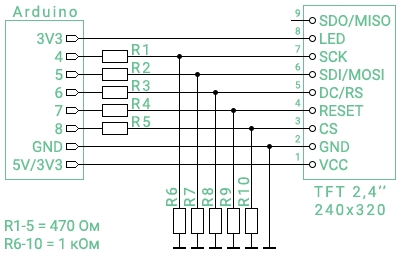
UTFT myGLCD(TFT01_24SP, SDI/MOSI, SCK, CS, RESET, DC/RS);
Уровень логической «1» на входах дисплея ≤ 3,3 В.
Если Вы используете 5 В логику, то подключайте входы дисплея через делители:

При питании от 3,3 В необходимо замкнуть перемычку J1 на обратной стороне платы дисплея.
Если Вы желаете использовать SD-карту, то выводы SD_CS, SD_MOSI, SD_MISO и SD_SCK необходимо подключить к Arduino по аппаратной шине SPI:

Если аппаратный вывод CS(SS) Arduino занят, то вывод SD_CS можно подключить к любому другому выводу Arduino, указав его номер в скетче (см пример в файле image_SD библиотеки UTFT).
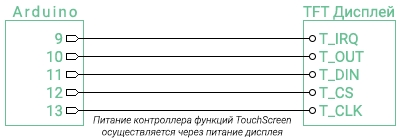
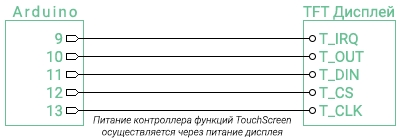
TouchScreen можно подключать к любым выводам Arduino указав № выводов при объявлении объекта myTouch библиотеки URTouch:
URTouch myTouch( T_CLK, T_CS, T_DIN, T_OUT, T_IRQ);
Например: URTouch myTouch(13, 12, 11, 10, 9);

Указанные в примере выводы Arduino для подключения TouchScreen пересекаются с выводами аппаратной шины SPI на платах Arduino Uno, Pro Mini, Nano и т.д. Если Вы желаете использовать на этих платах и TouchScreen, и SD-карту , то для TouchScreen нужно выбрать другие выводы Arduino, например, аналоговые выводы A0-A4, указав их в скетче при объявлении объекта:
URTouch myTouch(A0, A1, A2, A3, A4);
Описание работы с сенсорным экраном со встроенным контроллером функций TouchScreen находится в разделе Wiki работа с TouchScreen по последовательной шине данных.

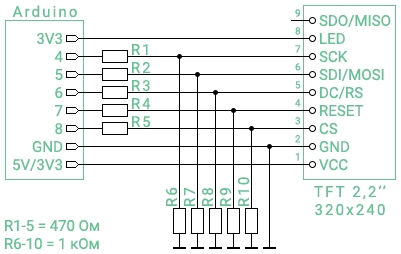
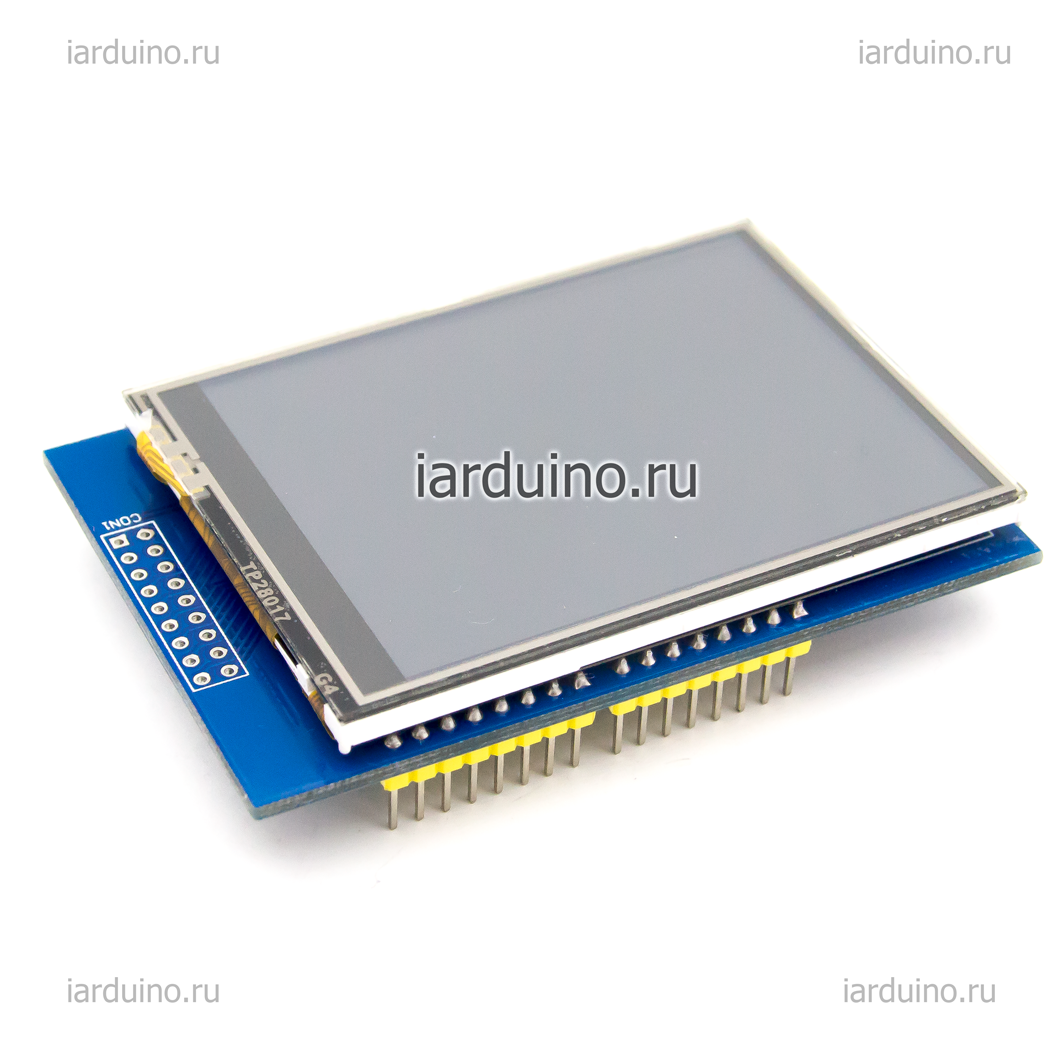
UTFT myGLCD(TFT01_22SP, 5, 4, 8, 7, 6);
UTFT myGLCD(TFT18SHLD, 5, 4, 8, 7, 6);
Дисплей можно подключать к любым выводам Arduino указав № выводов при объявлении объекта myGLCD библиотеки UTFT:
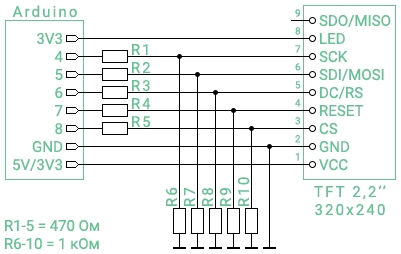
UTFT myGLCD(TFT01_22SP, SDI/MOSI, SCK, CS, RESET, DC/RS);
Уровень логической «1» на входах дисплея ≤ 3,3 В.
Если Вы используете 5 В логику, то подключайте входы дисплея через делители:

Если Вы желаете использовать SD-карту, то выводы SD_CS, SD_MOSI, SD_MISO и SD_SCK необходимо подключить к Arduino по аппаратной шине SPI:

Если аппаратный вывод CS(SS) Arduino занят, то вывод SD_CS можно подключить к любому другому выводу Arduino, указав его номер в скетче (см пример в файле image_SD библиотеки UTFT).
Если Вы собираетесь использовать библиотеку UTFT для работы с другими дисплеями, то закомментируйте строку с названием Вашего дисплея в файле «memorysaver.h». А для экономии памяти, раскомментируйте остальные строки кода файла «memorysaver.h».
#1 Пример
Выводим на дисплей текст тремя базовыми шрифтами:
#2 Пример
Заливаем весь дисплей различными цветами:
#3 Пример
Рисуем различные графические элементы:
Базовые функции:
Все функции:
- InitLCD([положение]); – Инициирует начало работы с дисплеем. Необязательный параметр может принимать одно из двух значений: PORTRAIT (вертикальная ориентация) или LANDSCAPE (горизонтальная ориентация – по умолчанию).
- clrScr(); – Очищает дисплей, стирая всю отображаемую на дисплее информацию и заливая дисплей черным цветом.
- fillScr(color); – Очищает дисплей, стирая всю отображаемую на дисплее информацию и заливая его указанным в качестве параметра цветом фона.
- getDisplayXSize(); – Возвращает количество пикселей дисплея по горизонтали, число типа int.
- getDisplayYSize(); – Возвращает количество пикселей дисплея по вертикали, число типа int.
- setColor(color); – Выбор цвета для текста и фигур, выводимых после данной функции.
- getColor(); – Возвращает установленный цвет для текста и фигур в формате RGB565, число типа word.
- setBackColor(color); – Выбор цвета для фона текста, выводимого после данной функции.
- getBackColor(); – Возвращает установленный цвет для фона текста в формате RGB565, число типа word.
- setFont(fontName); – Выбор шрифта для текста выводимого после данной функции.
- getFont(); – Возвращает указатель на выбранный шрифт.
- getFontXsize(); – Возвращает количество пикселей в одном символе шрифта, по ширине.
- getFontYsize(); – Возвращает количество пикселей в одном символе шрифта, по высоте.
- print(str,x,y[,r]); – Вывод на дисплей строк или содержимого строковых переменных.
- printNumI(int,x,y[,len[,sym]]); – Вывод на дисплей целого числа или содержимого целочисленной переменной.
- printNumF(float,dec,x,y[,sym1[,len[,sym2]]]); – Вывод на дисплей вещественного числа или содержимого переменной вещественного типа
- drawPixel(x,y); – Вывод на дисплей точки. Цвет точки определяется текущим значением цвета, устанавливаемым командой setColor().
- drawLine(x1,y1,x2,y2); – Вывод на дисплей линии, заданной координатами двух точек.
- drawRect(x1,y1,x2,y2); – Вывод на дисплей прямоугольника, противоположные углы которого заданы координатами двух точек.
- drawRoundRect(x1,y1,x2,y2); – Вывод на дисплей прямоугольника со скругленными углами.
- fillRect(x1,y1,x2,y2); – Вывод на дисплей закрашенного прямоугольника.
- drawCircle(x,y,R); – Вывод на дисплей окружности, определяемую координатами центра и радиусом.
- fillCircle(x,y,R); – Вывод на дисплей закрашенной окружности.
- drawBitmap(x1,y1,x2,y2,data[,scale]); – Вывод на дисплей картинки из массива.
- Для вывода на дисплей картинки из файла с SD-карты нужно вызвать функцию load(x1,y1,x2,y2,data); объекта библиотеки UTFT_SdRaw.
Для работы функции load, нужно установить и подключить библиотеки: UTFT_SdRaw и SdFat.
Инициализация работы с дисплеем:
| Данный дисплей совместим только с Arduino Mega. | |
Цветной графический дисплей 2.8 TFT 320×240 UNO
|
Данный дисплей совместим только с Arduino Uno. |
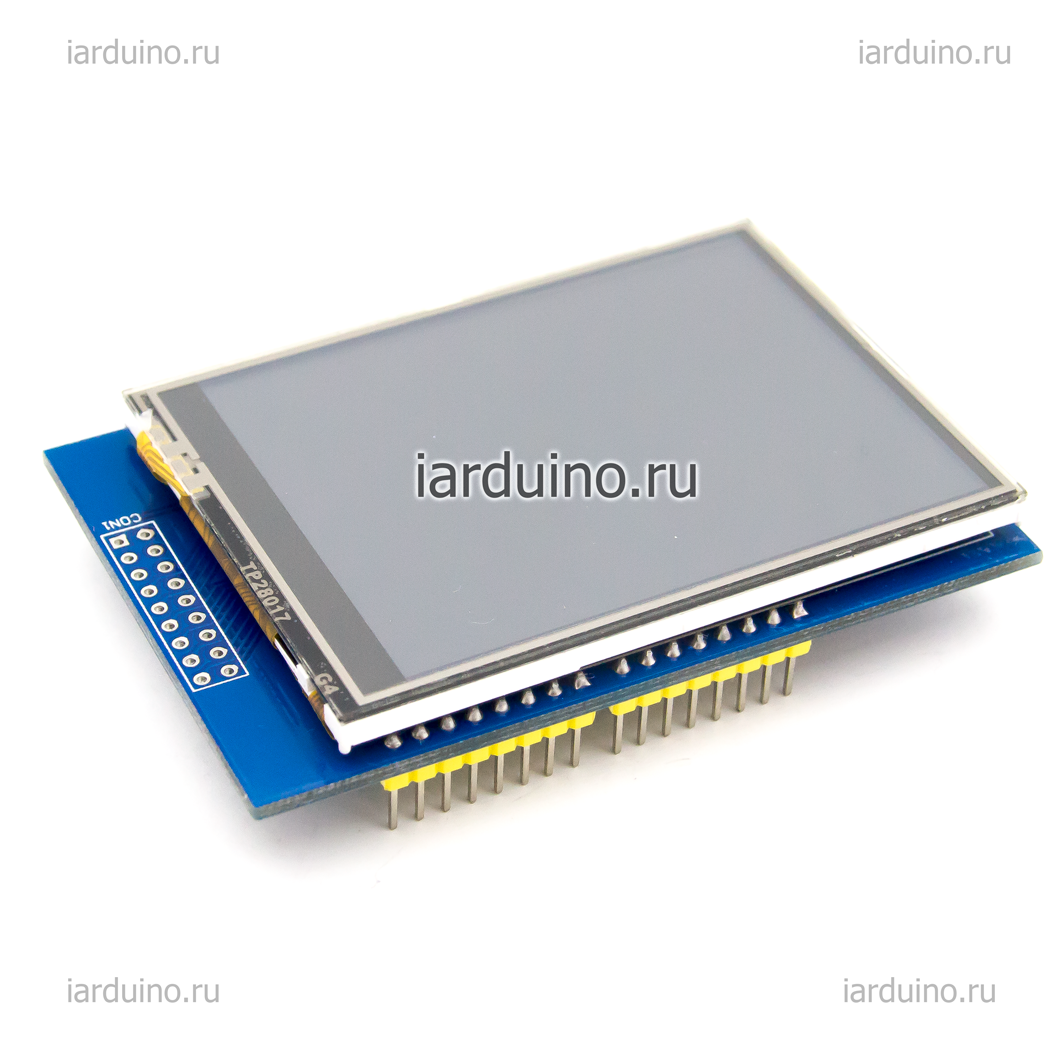
Цветной графический дисплей 2.4 TFT 240×320
|
Данный дисплей совместим с любыми Arduino. |
| Данный дисплей совместим с любыми Arduino. | |
|
InitLCD( [положение] ); Инициализация работы с дисплеем, с указанием его положения. |
InitLCD(PORTRAIT); // инициализация (вертикальное положение)
Очистка экрана:
Параметр:
|
|
|
clrScr(); Очистка экрана с заливкой дисплея чёрным цветом |
Параметр: Без параметров. |
|
fillScr( color ); Очистка экрана с заливкой заданным цветом. |
fillScr(VGA_RED); // красный цвет
Выбор цвета:
Параметр:
|
|
setColor( color ); Выбор цвета для текста и фигур, выводимых после данной функции. |
setColor(0,0,255); // синий цвет
setBackColor(2016); // зелёный цвет
Удобнее всего устанавливать цвет по его названию:
Полный перечень цветов: VGA_BLACK, VGA_WHITE, VGA_RED, VGA_GREEN, VGA_BLUE, VGA_SILVER, VGA_GRAY, VGA_MAROON, VGA_YELLOW, VGA_OLIVE, VGA_LIME, VGA_AQUA, VGA_TEAL, VGA_NAVY, VGA_FUCHSIA, VGA_PURPLE, VGA_TRANSPARENT.
Выбор шрифта:
Параметр:
|
|
setBackColor( color ); Выбор цвета для фона текста, выводимого после данной функции. |
Параметр:
|
|
setFont( fontName ); Выбор шрифта для текста выводимого после данной функции. |
setFont(SmallFont); // маленький шрифт
Вывод текста:
Параметр:
|
|
print( str , x , y [, r] ); Выводит на дисплей строки или содержимое строковых переменных. |
print("iarduino", 50, 50); // текст "iarduino" горизонтально
print("iarduino", 50, 50, 90); // текст "iarduino" вертикально
printNumI(2000,50,50); // результат: "2000"
printNumI(2000,50,50,0); // результат: "2000"
printNumI(2000,50,50,5); // результат: " 2000"
printNumI(2000,50,50,6,’0′); // результат: "002000"
printNumF(-234.3442,2,50,50); // результат "-234.34"
printNumF(-234.3442,3,50,50); // результат "-234.344"
printNumF(-234.3442,4,50,50,’*’); // результат "-234*3442"
printNumF(-234.3442,1,50,50,’,’,1); // результат "-234,3"
printNumF(-234.3442,1,50,50,’,’,7); // результат " -234,3"
printNumF(-234.3442,1,50,50,’,’,7,’0′); // результат "-0234,3"
Библиотека
Поддерживаемые дисплеи
Параметры:
|
|
printNumI( int , x , y [, len [, sym ] ] ); Выводит на дисплей целые числа или содержимое целочисленных переменных. |
Параметры:
|
|
printNumF( float , dec, x , y [, sym1 [, len [, sym2 ] ] ] ); Выводит на дисплей вещественные числа или содержимое переменных вещественного типа. |
| Дисплеи | Инициализация |
|---|---|
Цветной графический дисплей 2.8 TFT 320х240 
|
Данный дисплей совместим с любыми Arduino. |
UTFT myGLCD(TFT01_24SP, 6, 5, 4, 3, 2);
Дисплей можно подключать к любым выводам Arduino указав № выводов при объявлении объекта myGLCD библиотеки UTFT:
UTFT myGLCD(TFT01_24SP, SDI/MOSI, SCK, CS, RESET, DC/RS);
На дисплее установлен преобразователь уровней, так что его можно подключать и к 3В и к 5В логике.
Описание работы с сенсорным экраном находится в разделе Wiki работа с TouchScreen

UTFT myGLCD(TFT32MEGA, 38, 39, 40, 41); // дисплей на чипе ILI9341.
или
UTFT myGLCD(TFT32MEGA_2, 38, 39, 40, 41); // дисплей на чипе HX8357C.
Дисплеи поставляются на базе чипа ILI9341 или HX8357C. Если изображение на дисплее отображается зеркально, то измените тип дисплея: укажите либо TFT32MEGA, либо TFT32MEGA_2.
Если Вы не планируете использовать SD карту, то выводы 50-53 можно использовать для подключения других модулей.
Выводы не подписанные на рисунке, не используются дисплеем.

UTFT myGLCD(TFT28UNO, A2, A1, A3, A4, A0);
Если Вы не планируете использовать SD карту, то выводы 10-13 можно использовать для подключения других модулей.
Выводы не подписанные на рисунке, не используются дисплеем.
Описание работы с сенсорным экраном находится в разделе Wiki работа с TouchScreen

UTFT myGLCD(TFT01_24SP, 5, 4, 8, 7, 6);
Дисплей можно подключать к любым выводам Arduino указав № выводов при объявлении объекта myGLCD библиотеки UTFT:
UTFT myGLCD(TFT01_24SP, SDI/MOSI, SCK, CS, RESET, DC/RS);
Уровень логической «1» на входах дисплея ≤ 3,3 В.
Если Вы используете 5 В логику, то подключайте входы дисплея через делители:

При питании от 3,3 В необходимо замкнуть перемычку J1 на обратной стороне платы дисплея.
Если Вы желаете использовать SD-карту, то выводы SD_CS, SD_MOSI, SD_MISO и SD_SCK необходимо подключить к Arduino по аппаратной шине SPI:

Если аппаратный вывод CS(SS) Arduino занят, то вывод SD_CS можно подключить к любому другому выводу Arduino, указав его номер в скетче (см пример в файле image_SD библиотеки UTFT).
TouchScreen можно подключать к любым выводам Arduino указав № выводов при объявлении объекта myTouch библиотеки URTouch:
URTouch myTouch( T_CLK, T_CS, T_DIN, T_OUT, T_IRQ);
Например: URTouch myTouch(13, 12, 11, 10, 9);

Указанные в примере выводы Arduino для подключения TouchScreen пересекаются с выводами аппаратной шины SPI на платах Arduino Uno, Pro Mini, Nano и т.д. Если Вы желаете использовать на этих платах и TouchScreen, и SD-карту , то для TouchScreen нужно выбрать другие выводы Arduino, например, аналоговые выводы A0-A4, указав их в скетче при объявлении объекта:
URTouch myTouch(A0, A1, A2, A3, A4);
Описание работы с сенсорным экраном со встроенным контроллером функций TouchScreen находится в разделе Wiki работа с TouchScreen по последовательной шине данных.

UTFT myGLCD(TFT01_22SP, 5, 4, 8, 7, 6);
UTFT myGLCD(TFT18SHLD, 5, 4, 8, 7, 6);
Дисплей можно подключать к любым выводам Arduino указав № выводов при объявлении объекта myGLCD библиотеки UTFT:
UTFT myGLCD(TFT01_22SP, SDI/MOSI, SCK, CS, RESET, DC/RS);
Уровень логической «1» на входах дисплея ≤ 3,3 В.
Если Вы используете 5 В логику, то подключайте входы дисплея через делители:

Если Вы желаете использовать SD-карту, то выводы SD_CS, SD_MOSI, SD_MISO и SD_SCK необходимо подключить к Arduino по аппаратной шине SPI:

Если аппаратный вывод CS(SS) Arduino занят, то вывод SD_CS можно подключить к любому другому выводу Arduino, указав его номер в скетче (см пример в файле image_SD библиотеки UTFT).
Если Вы собираетесь использовать библиотеку UTFT для работы с другими дисплеями, то закомментируйте строку с названием Вашего дисплея в файле «memorysaver.h». А для экономии памяти, раскомментируйте остальные строки кода файла «memorysaver.h».
#1 Пример
Выводим на дисплей текст тремя базовыми шрифтами:
#2 Пример
Заливаем весь дисплей различными цветами:
#3 Пример
Рисуем различные графические элементы:
Базовые функции:
Все функции:
- InitLCD([положение]); – Инициирует начало работы с дисплеем. Необязательный параметр может принимать одно из двух значений: PORTRAIT (вертикальная ориентация) или LANDSCAPE (горизонтальная ориентация – по умолчанию).
- clrScr(); – Очищает дисплей, стирая всю отображаемую на дисплее информацию и заливая дисплей черным цветом.
- fillScr(color); – Очищает дисплей, стирая всю отображаемую на дисплее информацию и заливая его указанным в качестве параметра цветом фона.
- getDisplayXSize(); – Возвращает количество пикселей дисплея по горизонтали, число типа int.
- getDisplayYSize(); – Возвращает количество пикселей дисплея по вертикали, число типа int.
- setColor(color); – Выбор цвета для текста и фигур, выводимых после данной функции.
- getColor(); – Возвращает установленный цвет для текста и фигур в формате RGB565, число типа word.
- setBackColor(color); – Выбор цвета для фона текста, выводимого после данной функции.
- getBackColor(); – Возвращает установленный цвет для фона текста в формате RGB565, число типа word.
- setFont(fontName); – Выбор шрифта для текста выводимого после данной функции.
- getFont(); – Возвращает указатель на выбранный шрифт.
- getFontXsize(); – Возвращает количество пикселей в одном символе шрифта, по ширине.
- getFontYsize(); – Возвращает количество пикселей в одном символе шрифта, по высоте.
- print(str,x,y[,r]); – Вывод на дисплей строк или содержимого строковых переменных.
- printNumI(int,x,y[,len[,sym]]); – Вывод на дисплей целого числа или содержимого целочисленной переменной.
- printNumF(float,dec,x,y[,sym1[,len[,sym2]]]); – Вывод на дисплей вещественного числа или содержимого переменной вещественного типа
- drawPixel(x,y); – Вывод на дисплей точки. Цвет точки определяется текущим значением цвета, устанавливаемым командой setColor().
- drawLine(x1,y1,x2,y2); – Вывод на дисплей линии, заданной координатами двух точек.
- drawRect(x1,y1,x2,y2); – Вывод на дисплей прямоугольника, противоположные углы которого заданы координатами двух точек.
- drawRoundRect(x1,y1,x2,y2); – Вывод на дисплей прямоугольника со скругленными углами.
- fillRect(x1,y1,x2,y2); – Вывод на дисплей закрашенного прямоугольника.
- drawCircle(x,y,R); – Вывод на дисплей окружности, определяемую координатами центра и радиусом.
- fillCircle(x,y,R); – Вывод на дисплей закрашенной окружности.
- drawBitmap(x1,y1,x2,y2,data[,scale]); – Вывод на дисплей картинки из массива.
- Для вывода на дисплей картинки из файла с SD-карты нужно вызвать функцию load(x1,y1,x2,y2,data); объекта библиотеки UTFT_SdRaw.
Для работы функции load, нужно установить и подключить библиотеки: UTFT_SdRaw и SdFat.
Инициализация работы с дисплеем:
| Данный дисплей совместим только с Arduino Mega. | |
Цветной графический дисплей 2.8 TFT 320×240 UNO
|
Данный дисплей совместим только с Arduino Uno. |
Цветной графический дисплей 2.4 TFT 240×320
|
Данный дисплей совместим с любыми Arduino. |
| Данный дисплей совместим с любыми Arduino. | |
|
InitLCD( [положение] ); Инициализация работы с дисплеем, с указанием его положения. |
InitLCD(PORTRAIT); // инициализация (вертикальное положение)
Очистка экрана:
Параметр:
|
|
|
clrScr(); Очистка экрана с заливкой дисплея чёрным цветом |
Параметр: Без параметров. |
|
fillScr( color ); Очистка экрана с заливкой заданным цветом. |
fillScr(VGA_RED); // красный цвет
Выбор цвета:
Параметр:
|
|
setColor( color ); Выбор цвета для текста и фигур, выводимых после данной функции. |
setColor(0,0,255); // синий цвет
setBackColor(2016); // зелёный цвет
Удобнее всего устанавливать цвет по его названию:
Полный перечень цветов: VGA_BLACK, VGA_WHITE, VGA_RED, VGA_GREEN, VGA_BLUE, VGA_SILVER, VGA_GRAY, VGA_MAROON, VGA_YELLOW, VGA_OLIVE, VGA_LIME, VGA_AQUA, VGA_TEAL, VGA_NAVY, VGA_FUCHSIA, VGA_PURPLE, VGA_TRANSPARENT.
Выбор шрифта:
Параметр:
|
|
setBackColor( color ); Выбор цвета для фона текста, выводимого после данной функции. |
Параметр:
|
|
setFont( fontName ); Выбор шрифта для текста выводимого после данной функции. |
setFont(SmallFont); // маленький шрифт
Вывод текста:
Параметр:
|
|
print( str , x , y [, r] ); Выводит на дисплей строки или содержимое строковых переменных. |
print("iarduino", 50, 50); // текст "iarduino" горизонтально
print("iarduino", 50, 50, 90); // текст "iarduino" вертикально
printNumI(2000,50,50); // результат: "2000"
printNumI(2000,50,50,0); // результат: "2000"
printNumI(2000,50,50,5); // результат: " 2000"
printNumI(2000,50,50,6,’0′); // результат: "002000"
printNumF(-234.3442,2,50,50); // результат "-234.34"
printNumF(-234.3442,3,50,50); // результат "-234.344"
printNumF(-234.3442,4,50,50,’*’); // результат "-234*3442"
printNumF(-234.3442,1,50,50,’,’,1); // результат "-234,3"
printNumF(-234.3442,1,50,50,’,’,7); // результат " -234,3"
printNumF(-234.3442,1,50,50,’,’,7,’0′); // результат "-0234,3"
Релизы
Для работы с данными дисплеями отлично подойдет библиотека UTFT.
-
В данную библиотеку добавлена поддержка следующих дисплеев:
- 2.8 TFT 320×240 UNO.
- 3.2 TFT 480×320 MEGA.
- 3.95 TFT 480×320 UNO.
-
Инициализация дисплеев:
- Цветной графический дисплей 3.95 TFT 480×320 UNO
инициализация: UTFT myGLCD(TFT395UNO, A2, A1, A3, A4, A0); - Цветной графический дисплей 3.2 TFT 480×320 MEGA
инициализация: UTFT myGLCD(TFT32MEGA, A2, A1, A3, A4, A0); // дисплей на чипе: ILI9481.
инициализация: UTFT myGLCD(TFT32MEGA_2, A2, A1, A3, A4, A0); // дисплей на чипе: HX8357C. - Цветной графический дисплей 2.8 TFT 320×240 UNO
инициализация: UTFT myGLCD(TFT28UNO, A2, A1, A3, A4, A0); - Цветной графический дисплей 2.4 TFT 240×320
инициализация: UTFT myGLCD(TFT01_24SP, SDI/MOSI, SCK, CS, RESET, DC/RS);
пример: UTFT myGLCD(TFT01_24SP, 5, 4, 8, 7, 6); // можно использовать любые выводы Arduino. - Цветной графический дисплей 2.2 TFT 320×240
инициализация: UTFT myGLCD(TFT01_22SP, SDI/MOSI, SCK, CS, RESET, DC/RS);
пример: UTFT myGLCD(TFT01_22SP, 5, 4, 8, 7, 6); // можно использовать любые выводы Arduino. - Цветной графический дисплей 1.8 TFT 128×160
инициализация: UTFT myGLCD(TFT18SHLD, SDA, SCK, CS, RESET, A0);
пример: UTFT myGLCD(TFT18SHLD, 5, 4, 8, 7, 6); // можно использовать любые выводы Arduino.
Описание функций и примеры работы с цветными TFT дисплеями.
detector