Css для чата youtube
Содержание
Множество стримов на Ютуб трудно представить без чата, где пользователи делятся своими мыслями, обмениваются мнениями, высказывают пожелания и критику. При этом организация такого чата может стать существенной проблемой, так как многие из стримеров не в достаточной мере знакомы с соответствующим интерфейсом YouTube (а также интерфейсом релевантной программы для создания стримов «Open Broadcasting Software»). Для того чтобы научиться стримить на Ютубе перейдите на соответствующую статью. А в этом материале я постараюсь помочь пользователям, и подробно расскажу, как организовать чат для стрима на Ютуб, и какие инструменты нам в этом помогут.

Создаём чат для стрима на Ютуб
Что необходимо для создания чата для стрима на Ютубе
Организации чата в стриме на своём канале Ютуб подразумевает, что вы уже имеете настроенный ранее стрим в вашем аккаунте, а также установленную на ПК программу «OBS», которая сопряжена с вашим аккаунтом на Youtube.
Организация чата на Ютуб проходит следующим образом:
- Активация чата в вашем канале на Ютуб и получение соответствующей ссылки на чат;
- Добавление в «OBS» источника «BrowseSource», в настройки которого вводится полученная нами ссылка;
- Переход на внешний ресурс chatv2.septapus.com, где расположен « Chat v2.0 Style Generator », благодаря которому производится настройка чата и копирование данных CSS;
- Вставка указанных данных СSS в соответствующее окно программы «OBS» (внешний вид чата изменяется нужным нам образом).
При этом замечу, что данный способ более актуален нежели другие аналоги, так как для многих внешних чатов, которые необходимо скачать и установить на ПК, необходим источник в «OBS», называемый «CLR-browser», который в последних версиях OBS отсутствует, будучи заменён на «BrowseSource».

Используем возможности «OBS» и «Youtube» для создания чата
Как создать чат для стрима на YouTube
Итак, чтобы сформировать чат для стрима, рекомендую выполнить следующее:
- Перейдите на Ютуб, кликните на аватарку вашего канала, выберите «Творческая студия»;
- Выберите раздел «Прямые трансляции» справа;
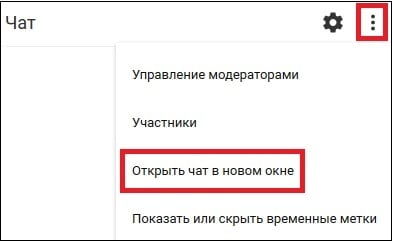
- Справа внизу экрана найдите надпись «Чат», и справа от неё кнопку с изображением трёх точек. Нажмите на данную кнопку, выберите «Открыть чат в новом окне»;

Нажмите на кнопку с тремя точками, а затем выберите опцию «Открыть чат в новом окне»
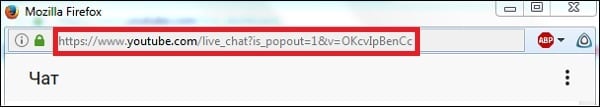
Откроется окно, сверху которого будет размещена ссылка. Скопируйте её.

Скопируйте полученную вами ссылку из окна «Чат»
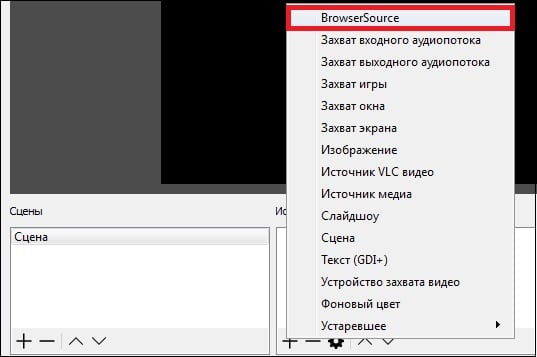
Теперь перейдите в программу «OBS», и в главном окне создайте новый источник, нажав на плюсик, выбрав «BrowseSource».

Выберите «BrowserSource» в источниках «OBS»
Откроется окно создания нового источника, назовите его «Чат» и нажмите на «Ок», откроется окно настроек источника. В графу «URL» вставьте ранее полученную на Ютуб ссылку, и нажмите на «Ок».

Вставьте ранее полученную на Ютуб ссылку в строку «URL»
В окне появится окно чата, но оно будет довольно грубоватого внешнего вида, да ещё с белым фоном, асинхронным с чёрным фоном самого экрана. Как же изменить ситуацию? Обратимся к возможностям сайта chatv2.septapus.com.
Как скачать чат для стрима
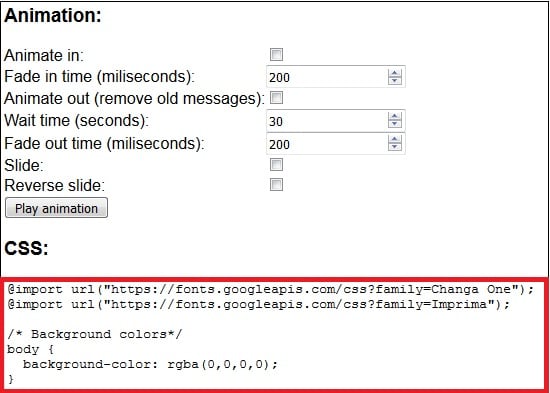
Возможности сайта chatv2.septapus.com позволяют произвести гибкую настройку вашего чата на Ютуб, а также визуально проверить, как данный чат будет выглядеть на вашем канале. После произведения всех настроек чата (как их сделать я опишу в следующем разделе), необходимо будет перейти в самый низ страницы данного сайта, и скопировать код, располагающийся в поле под названием «CSS».

Скопируйте всё содержимое окна CSS
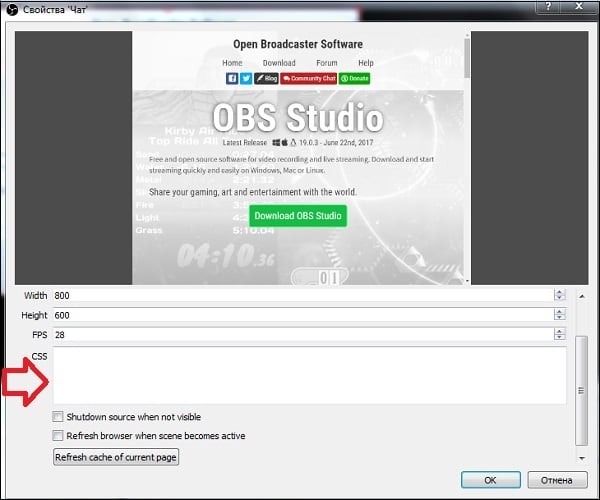
Затем необходимо будет перейти в «OBS», навести курсор на созданный нами ранее источник под названием «чат», нажать правую клавишу мыши, и выбрать «Свойства». В открывшемся окне необходимо будет найти поле «CSS», удалить его имеющееся содержимое, а затем вставить туда код CSS, который мы ранее скопировали на сайте chatv2.septapus.com.

Вставьте в окно «CSS» скопированный вами CSS-код с сайта chatv2.septapus.com
Настройка чата для стрима
Как я уже писал выше, возможности сайта chatv2.septapus.com позволяют произвести достаточно гибкую настройку окна чата и его содержимого. При этом вы будете наглядно видеть все производимые вами изменения.
В частности, настройки чата делятся на «Fonts» (шрифты), «Avatars» (аватары), «Channel names» (имена каналов), Messages (сообщения), «Timestamps» (отметки о времени отправки сообщений), «Backgrounds» (задний фон), SuperChat/ Fan Funding /Sponsors (Суперчат/Пожертвования, Спонсоры), Animation (Анимация), и, собственно, CSS (язык описания внешнего вида нашего чата).
Соответственно, вы можете менять размеры букв (size), выбирать различные шрифты (fonts) для отображения текста, цвета данных шрифтов и так далее.
После выбора необходимых настроек не забудьте скопировать код CSS, и перенести его в программу «OBS», как я уже упоминал выше.
Данный гайд понадобится тем кто занимается, или хочет заняться, стрименгом на youtube. Мы хотим вывести чатик на экран так, что бы он особо не мешался зрителям и при этом сохранился в архиве записи. Что же нам для этого понадобиться?
С первым пунктом думаю ни у кого не возникнет вопросов. Просто скачиваем и устанавливаем как любую программу.
Для получения ссылки на ваш чат нам необходимо пройти в настройки трансляции в самом youtube. В открывшейся странице ищем блок чата и жмякаем на три вертикальные точки
далее нажимаем "Открыть чат в новом окне"
Из нового открывшегося окна полностью копируем ссылку.
далее открываем OBS и в блоке "источники" создаем новую сцену Browser Source, либо CLR Browser (для OBS Classic). Называем на свое усмотрение, например я назвал ее YTG_chat, и нажимаем ОК.
Откроется новое окно с настройками.
- В поле URL вставляем ссылку которую копировали на наш чатик.
- Width (ширина) и Height (высота) настраиваем по своему вкусу, но стоит заметить что выставив слишком маленькие значения и потом растянуть сцену по экрану, то получим размытый чатик который будет плохо читабельным.
- Графу FPS выставляем такую же в которой вы стримете, если стримете в 30 fps, то выставляете 30, если в 60, то ставите 60.
- CSS вставляем вот этот текст предварительно опустошив эту графу:
На этом наша настройка завершается. Далее вам только остается выставить это окошко в нужном для вас месте в общей сцене и наслаждаться на здоровье.
Для самых ленивых, или просто для тех кто только начал настраивать свою OBS Studio, могут скачать уже готовую от меня сцену просто её импортировав предварительно распаковав архив.
Мы получили довольно красивый чатик который исчезает через некоторое время и в то же время стабильный в работе чат, нежели тот же самый RutonyChat который периодически подвисает и съедает доп ресурсы вашего пк.
P.S. Знатоки CSS могут меня в чем то поправить если я допустил какие то ошибки в коде, либо могут предложить свои варианты оформления 
| #items |
| * :not ( .yt-chat-badge ) :not ( .yt-emoji-icon ) |
| .gaming-promo , #live-comments-controls , ::-webkit-scrollbar , wbr , .is-deleted , [ is-deleted ], #panel-pages , yt-live-chat-header-renderer |
| #author-name , #message |
| #message |
| #author-name ::after |
| #message a |
| #message a ::after |
| @keyframes chat-fade < 0% < opacity : 1 ; position : relative ; >99% < opacity : 0 ; position : relative ; >100% < opacity : 0 ; position : absolute ; >> |
| yt-live-chat-text-message-renderer |
| /* #author-photo < border-radius: 10px !important; >*/ |
This comment has been minimized.
Copy link Quote reply
LB– commented Sep 22, 2016
This comment has been minimized.
Copy link Quote reply
LB– commented Jan 27, 2017 •
yt-live-chat-legacy-paid-message-renderer is the class for sticky donation messages
yt-live-chat-paid-message-renderer is the class for regular non-sticky super chats.
This comment has been minimized.
Copy link Quote reply
LB– commented Mar 24, 2017
If there is a scrollbar on the right side of chat, right click on the browser source in OBS Studio and choose "Interact", and then click on the triple dots menu of any chat message. If you crop out the scrollbar, it might disappear on its own and then chat would start getting cut off.
This comment has been minimized.
Copy link Quote reply
Konclan commented Dec 26, 2018
Seems that youtube added a reminder that won’t go away
- © 2020 GitHub, Inc.
- Terms
- Privacy
- Security
- Status
- Help
You can’t perform that action at this time.
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session.